TPerry
Well-known member
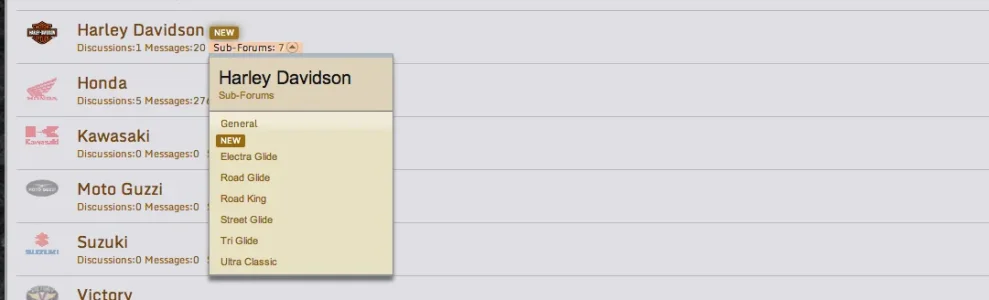
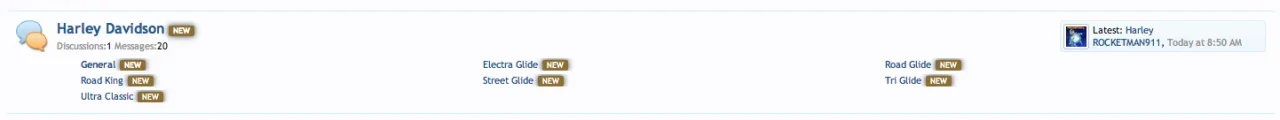
If I disable the ACP -> Appearances -> Style Property Groups -> Forum / Node List -> Show Forum Pop-Ups then on my forum home screen I see

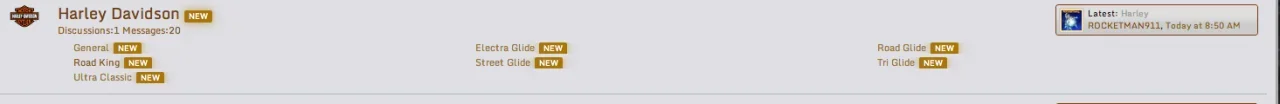
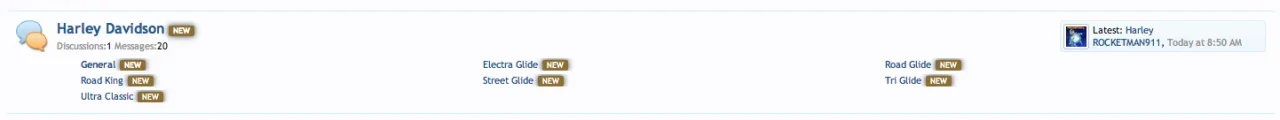
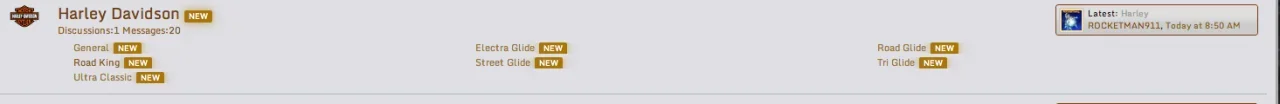
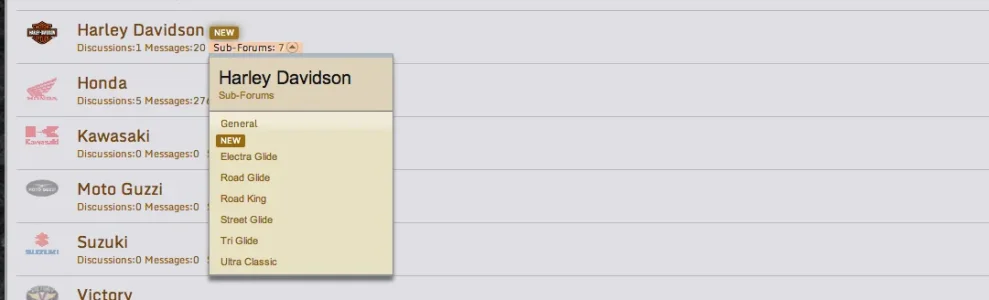
but if I enable it then I see

No other changes are made anywhere. If you notice when the pop-up is disabled it correctly shows the new posts in the General topic area. When it is disabled it shows it in ALL the sub-forums of that category.
If I change to the default style and use the same EXTRA.css then the same thing happens (in fact, my style is just basically a modified default style).
The code I am using to display the "NEW" after the post is
and in the default style I tried is the ONLY entry in the EXTRA.css (other than the local Google fonts I server) so it shouldn't be effecting it.


but if I enable it then I see

No other changes are made anywhere. If you notice when the pop-up is disabled it correctly shows the new posts in the General topic area. When it is disabled it shows it in ALL the sub-forums of that category.
If I change to the default style and use the same EXTRA.css then the same thing happens (in fact, my style is just basically a modified default style).
The code I am using to display the "NEW" after the post is
Code:
/* Give breathing effect to "NEW" icon" */
<xen:if is="@enableResponsive">
.LoggedIn .discussionListItems .unread .title:after, .LoggedIn .nodeInfo.unread .nodeTitle:after
{
content: "NEW";
color: white;
border-radius: 2px;
margin-left: 5px;
padding: 1px 5px;
font-size: 9px;
border: none !important;
background: transparent !important;
-webkit-animation-name: redPulse;
-webkit-animation-duration: 2s;
-webkit-animation-iteration-count: infinite;
-moz-animation-name: redPulse;
-moz-animation-duration: 2s;
-moz-animation-iteration-count: infinite;
-o-animation-name: redPulse;
-o-animation-duration: 2s;
-o-animation-iteration-count: infinite;
animation-name: redPulse;
animation-duration: 2s;
animation-iteration-count: infinite;
background: none repeat scroll 0% 0% #750606 !important;
}
</xen:if>
/* SIGN UP BOX */
@-webkit-keyframes redPulse {
from { background-color: #8B6F33; -webkit-box-shadow: 0 0 9px #333; }
50% { background-color: #AA7708; -webkit-box-shadow: 0 0 18px #D3AF60; }
to { background-color: #8B6F33; -webkit-box-shadow: 0 0 9px #333; }
}
@-moz-keyframes redPulse {
from { background-color: #8B6F33; -moz-box-shadow: 0 0 9px #333; }
50% { background-color: #AA7708; -moz-box-shadow: 0 0 18px #D3AF60; }
to { background-color: #8B6F33; -moz-box-shadow: 0 0 9px #333; }
}
@-o-keyframes redPulse {
from { background-color: #8B6F33; -o-box-shadow: 0 0 9px #333; }
50% { background-color: #AA7708; -o-box-shadow: 0 0 18px #D3AF60; }
to { background-color: #8B6F33; -o-box-shadow: 0 0 9px #333; }
}
@keyframes redPulse {
from { background-color: #8B6F33; box-shadow: 0 0 9px #333; }
50% { background-color: #AA7708; box-shadow: 0 0 18px #D3AF60; }
to { background-color: #8B6F33; box-shadow: 0 0 9px #333; }
}
#SignupButton {
border: none !important;
background: transparent !important
}
#SignupButton .inner {
-webkit-animation-name: redPulse;
-webkit-animation-duration: 2s;
-webkit-animation-iteration-count: infinite;
-moz-animation-name: redPulse;
-moz-animation-duration: 2s;
-moz-animation-iteration-count: infinite;
-o-animation-name: redPulse;
-o-animation-duration: 2s;
-o-animation-iteration-count: infinite;
animation-name: redPulse;
animation-duration: 2s;
animation-iteration-count: infinite;
background: none repeat scroll 0% 0% #750606 !important;
}
#SignupButton:hover .inner {
background: #e33100 !important;
}
/* END SIGN UP BUTTON*/
Last edited: