B
bogus
Guest
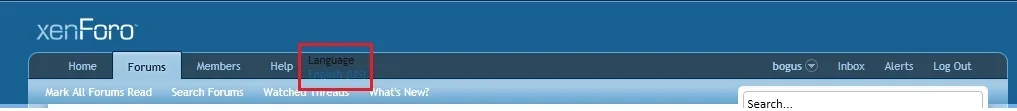
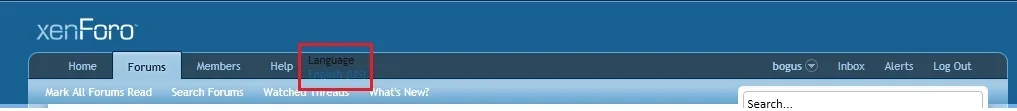
I wanted to move the Language Chooser into the Navbar, but as soon as i take it out of the footer and try to add it into the Navbar, the phrase "Language" is visible and i cant figure out why
Thats how it looks at the moment (Color will be changed later)

Here is the Code of the navigation Template - Starts at <!-- Chooser: start -->
Thats how it looks at the moment (Color will be changed later)

Here is the Code of the navigation Template - Starts at <!-- Chooser: start -->
PHP:
<xen:edithint template="navigation.css" />
<div id="navigation" class="pageWidth">
<div class="pageContent">
<nav>
<div class="navTabs">
<ul class="publicTabs">
<!-- home -->
<xen:if is="{$showHomeLink}">
<li class="navTab home PopupClosed"><a href="{$homeLink}" class="navLink">{xen:phrase home}</a></li>
</xen:if>
<!-- extra tabs: home -->
<xen:if is="{$extraTabs.home}">
<xen:foreach loop="$extraTabs.home" key="$extraTabId" value="$extraTab">
<xen:if is="{$extraTab.linksTemplate}">
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}</a>
<a href="{$extraTab.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$extraTab.selected}, 'tabLinks', 'Menu JsOnly tabMenu'}">
<div class="primaryContent menuHeader">
<h3>{$extraTab.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
{xen:raw $extraTab.linksTemplate}
</div>
</li>
<xen:else />
<li class="navTab {xen:if $extraTab.selected, 'selected', 'PopupClosed'}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}</a>
<xen:if is="{$extraTab.selected}"><div class="tabLinks"></div></xen:if>
</li>
</xen:if>
</xen:foreach>
</xen:if>
<!-- forums -->
<xen:if is="{$tabs.forums}">
<li class="navTab forums {xen:if $tabs.forums.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$tabs.forums.href}" class="navLink">{$tabs.forums.title}</a>
<a href="{$tabs.forums.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.forums.selected}, 'tabLinks', 'Menu JsOnly tabMenu'}">
<div class="primaryContent menuHeader">
<h3>{$tabs.forums.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<xen:if is="{$visitor.user_id}"><li><a href="{xen:link 'forums/-/mark-read', '', 'date={$serverTime}'}" class="OverlayTrigger">{xen:phrase mark_all_forums_read}</a></li></xen:if>
<xen:if is="{$canSearch}"><li><a href="{xen:link search, '', 'type=post'}">{xen:phrase search_forums}</a></li></xen:if>
<xen:if is="{$visitor.user_id}"><li><a href="{xen:link 'watched/threads'}">{xen:phrase watched_threads}</a></li></xen:if>
<li><a href="{xen:link 'find-new/threads'}">{xen:phrase whats_new}</a></li>
</ul>
</div>
</li>
</xen:if>
<!-- extra tabs: middle -->
<xen:if is="{$extraTabs.middle}">
<xen:foreach loop="$extraTabs.middle" key="$extraTabId" value="$extraTab">
<xen:if is="{$extraTab.linksTemplate}">
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}</a>
<a href="{$extraTab.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$extraTab.selected}, 'tabLinks', 'Menu JsOnly tabMenu'}">
<div class="primaryContent menuHeader">
<h3>{$extraTab.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
{xen:raw $extraTab.linksTemplate}
</div>
</li>
<xen:else />
<li class="navTab {xen:if $extraTab.selected, 'selected', 'PopupClosed'}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}</a>
<xen:if is="{$extraTab.selected}"><div class="tabLinks"></div></xen:if>
</li>
</xen:if>
</xen:foreach>
</xen:if>
<!-- members -->
<xen:if is="{$tabs.members}">
<li class="navTab members {xen:if $tabs.members.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$tabs.members.href}" class="navLink">{$tabs.members.title}</a>
<a href="{$tabs.members.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.members.selected}, 'tabLinks', 'Menu JsOnly tabMenu'}">
<div class="primaryContent menuHeader">
<h3>{$tabs.members.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<li><a href="{xen:link members}">{xen:phrase registered_members}</a></li>
<li><a href="{xen:link online}">{xen:phrase current_visitors}</a></li>
<li><a href="{xen:link recent-activity}">{xen:phrase recent_activity}</a></li>
</ul>
</div>
</li>
</xen:if>
<!-- help -->
<xen:if is="{$tabs.help}">
<li class="navTab help {xen:if $tabs.help.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$tabs.help.href}" class="navLink" rel="help">{$tabs.help.title}</a>
<a href="{$tabs.help.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$tabs.help.selected}, 'tabLinks', 'Menu JsOnly tabMenu'}">
<div class="primaryContent menuHeader">
<h3>{$tabs.help.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<li><a href="{xen:link help/smilies}">{xen:phrase smilies}</a></li>
<li><a href="{xen:link help/bb-codes}">{xen:phrase bb_codes}</a></li>
<li><a href="{xen:link help/trophies}">{xen:phrase trophies}</a></li>
</ul>
</div>
</li>
</xen:if>
<!-- Chooser: start -->
<div class="navTab">
<xen:if is="{$canChangeLanguage}">
<dl class="choosers">
<xen:if is="{$canChangeLanguage}">
<dt>{xen:phrase language}</dt>
<dd><a href="{xen:link 'misc/language', '', 'redirect={$requestPaths.requestUri}'}" class="OverlayTrigger Tooltip" title="{xen:phrase language_chooser}" data-offsetY="-11">{$visitorLanguage.title}</a></dd>
</xen:if>
</dl>
</xen:if>
</div>
<!-- Chooser: end -->
<!-- extra tabs: end -->
<xen:if is="{$extraTabs.end}">
<xen:foreach loop="$extraTabs.end" key="$extraTabId" value="$extraTab">
<xen:if is="{$extraTab.linksTemplate}">
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}</a>
<a href="{$extraTab.href}" class="SplitCtrl" rel="Menu"></a>
<div class="{xen:if {$extraTab.selected}, 'tabLinks', 'Menu JsOnly tabMenu'}">
<div class="primaryContent menuHeader">
<h3>{$extraTab.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
{xen:raw $extraTab.linksTemplate}
</div>
</li>
<xen:else />
<li class="navTab {xen:if $extraTab.selected, 'selected', 'PopupClosed'}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}</a>
<xen:if is="{$extraTab.selected}"><div class="tabLinks"></div></xen:if>
</li>
</xen:if>
</xen:foreach>
</xen:if>
<!-- no selection -->
<xen:if is="!{$selectedTab}">
<li class="navTab selected"><div class="tabLinks"></div></li>
</xen:if>
</ul>
<xen:if is="{$visitor.user_id}"><xen:include template="navigation_visitor_tab" /></xen:if>
</div>
<span class="helper"></span>
</nav>
</div>
</div>