Steffen
Well-known member
Page numbers decrease to the left, and increase to the right. I think it would make sense to reflect this in the order of the plus and minus buttons:
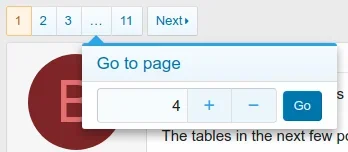
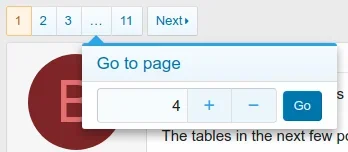
Status quo:

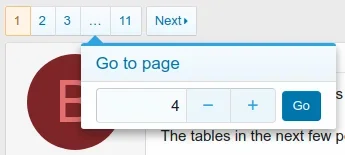
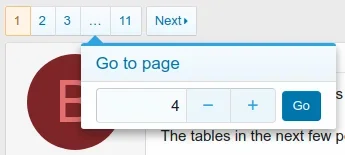
What I think would be more intuitive:

What do you think?
See also (1): https://ux.stackexchange.com/questi...-the-right-plus-or-minus-in-a-counter-feature
See also (2): https://ux.stackexchange.com/questi...-position-for-selecting-number-of-passengers/
Status quo:

What I think would be more intuitive:

What do you think?
See also (1): https://ux.stackexchange.com/questi...-the-right-plus-or-minus-in-a-counter-feature
See also (2): https://ux.stackexchange.com/questi...-position-for-selecting-number-of-passengers/
Upvote
8