Cupara
Well-known member
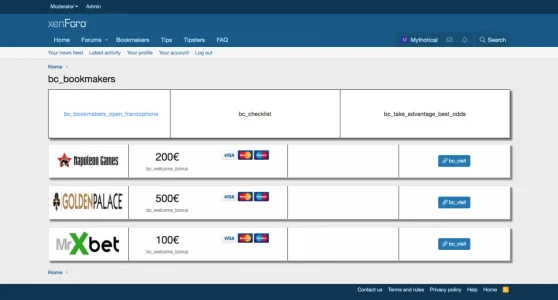
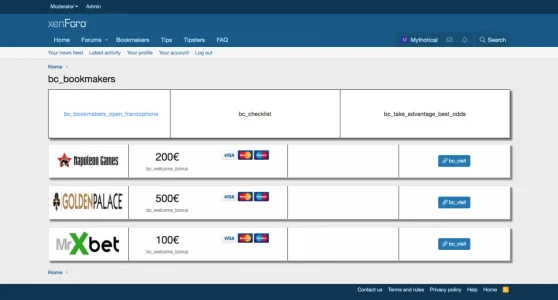
I have a custom page for my add-on that I added phrases for but for some reason all I see is the phrase itself instead of the text for the phrase being called.

My code for the template is:
Any ideas would be great, heck, helpful because I'm driving myself insane trying to figure it out.

My code for the template is:
HTML:
<xf:title>{{ phrase('bc_bookmakers') }}</xf:title>
<xf:widgetpos id="bookmakers_sidebar" position="sidebar" />
<xf:css src="bc_tipsters.less" />
<div class="bookmaker" style="margin-bottom: 15px; box-shadow: 5px 5px 3px grey;">
<div class="bookmaker-body" style="border: 1px solid black; background-color: white; height: 125px;">
<div class="bookmaker-logo" style="color: #4a9fff">
{{ phrase('bc_bookmakers_open_francophone') }}
</div>
<div class="bookmaker-stats" style="border-left: 1px solid black">
{{ phrase('bc_checklist') }}
</div>
<div class="bookmaker-stats" style="border-left: 1px solid black">
{{ phrase('bc_take_advantage_best_odds') }}
</div>
</div>
</div>
<xf:foreach loop="{$bookmakers}" value="{$bookmaker}">
<div class="block" style="box-shadow: 5px 5px 3px grey;">
<div class="block-container">
<div class="bookmaker">
<div class="bookmaker-body">
<div class="bookmaker-logo" style="width: 100px; padding-right: 15px;">
<a href="{$bookmaker.url}" target="_blank"><img src="styles/Tipsters/bookmakers/{$bookmaker.logo}" width="100%" /></a>
</div>
<div class="bookmaker-stats" style="width: 200px; border-left: 1px solid black;">
<div style="float: left; padding-left: 45px;">
<span class="bookmaker-title" style="font-size: 20pt;">{$bookmaker.bonus_offer}</span><br />
<span class="bookmaker-hint">{{ phrase('bc_welcome_bonus') }}</span>
</div>
<div style="float: right; padding-right: 45px;">
<img src="styles/Tipsters/logos/cclogos.jpg" width="125px" />
</div>
</div>
<div class="bookmaker-stats" style="border-left: 1px solid black;">
</div>
<div class="bookmaker-stats" style="border-left: 1px solid black;">
<xf:button href="{$bookmaker.url}" class="button">
<xf:fa icon="fa-link" title="{{ phrase('bc_visit')|for_attr }}" /> {{ phrase('bc_visit') }}
</xf:button>
</div>
</div>
</div>
</div>
</div>
</xf:foreach>Any ideas would be great, heck, helpful because I'm driving myself insane trying to figure it out.