Anatoliy
Well-known member
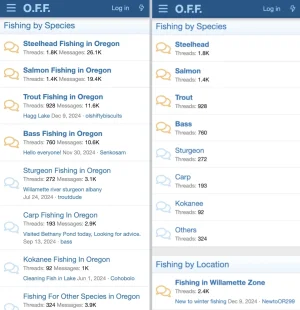
The best title for a page about salmon fishing in Oregon would be "Salmon fishing in Oregon". The same applies for other species. So I did so.
Which creates a keyword stuffing overkill on a home page (node list?). What would be the solution?
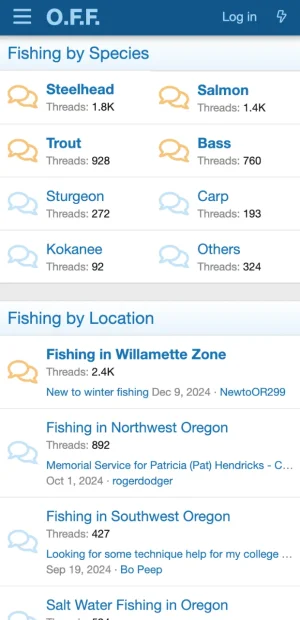
The best names for nodes in a Category would be 'Salmon', 'Steelhead' etc, however those would be weak page titles.
Please advise.

Which creates a keyword stuffing overkill on a home page (node list?). What would be the solution?
The best names for nodes in a Category would be 'Salmon', 'Steelhead' etc, however those would be weak page titles.
Please advise.