NicoMarpaunk
New member
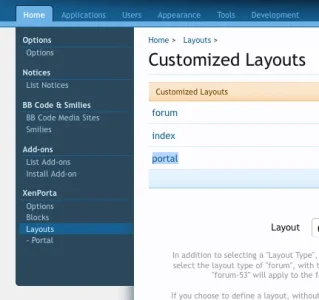
Hello, currently on my xenporta layout there are
Left, right, and sidebar on the layout.
How do i make so it can have 2 sidebars like this website --> imdeity.com
Any help will be appreciated, thanks
Left, right, and sidebar on the layout.
How do i make so it can have 2 sidebars like this website --> imdeity.com
Any help will be appreciated, thanks