erich37
Well-known member
I have played a bit with the navigation Tabs and changed the colors.
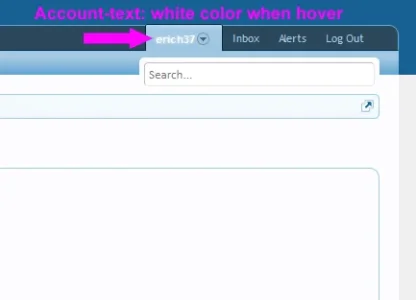
But now I am stuck at the "Account Tab" when the account is selected, meaning when you are at the page: www.domain.com/community/account/
When you hover over the Tab, then the text turns "white color" for a quick moment, before it switches back towards blue.
I would like to change the color of this Tab when you hover over it from "white color" towards some other color, e.g.: green.
But I can not find the CSS-class which triggers this quickly appearing "white-colored text" when you hover over that specific button.

Appreciate your help!
Many thanks!
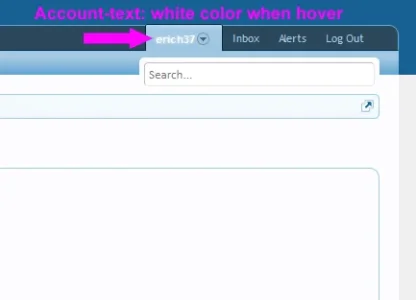
But now I am stuck at the "Account Tab" when the account is selected, meaning when you are at the page: www.domain.com/community/account/
When you hover over the Tab, then the text turns "white color" for a quick moment, before it switches back towards blue.
I would like to change the color of this Tab when you hover over it from "white color" towards some other color, e.g.: green.
But I can not find the CSS-class which triggers this quickly appearing "white-colored text" when you hover over that specific button.

Appreciate your help!
Many thanks!