Enitoni
Member
Hi, I'm a fellow designer which is having some troubles.
The problem is the navbar colours.
If you hover over the little arrows on the links, The hover text is white for a split second. When the popup is open, The navbar link is black when you hover over it.
I can't seem to find the right CSS code for this.
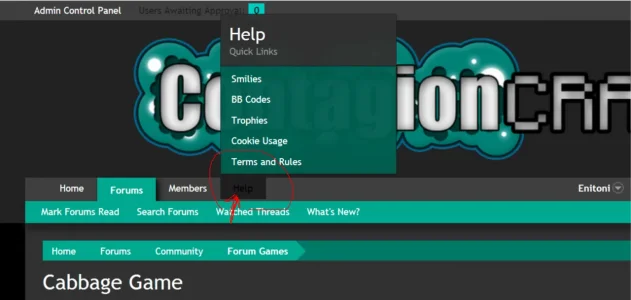
I have attached a picture to give better meaning about what I need help with.
The problem is the navbar colours.
If you hover over the little arrows on the links, The hover text is white for a split second. When the popup is open, The navbar link is black when you hover over it.
I can't seem to find the right CSS code for this.
I have attached a picture to give better meaning about what I need help with.