ExpertPixels.com
Well-known member
Hey all,
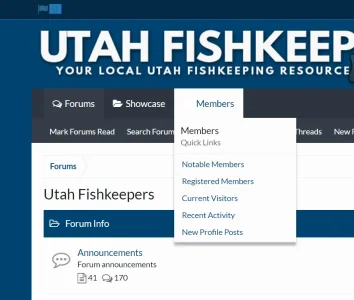
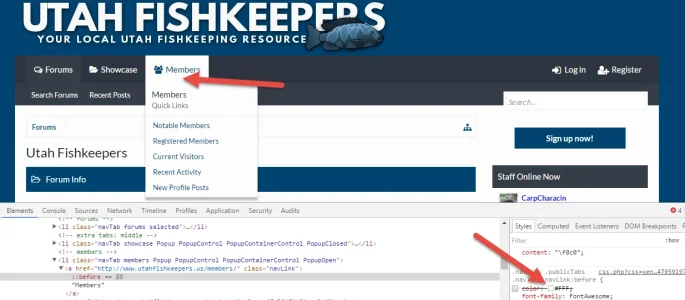
Id love to see the ability to add icons albeit (Font-Awesome ones or Custom ones) being added next to each of the Navtabs.. Now i have found a way to make this happen but without much knowledge of XF Addon's i don't this many people will be able to wrap their heads around how i do it.
Id love to see a better XF Navtab System that allowed admins more control over the Tabs / Tabs Options... I recall paying like $15 or something for a old IPB addon that basically gave the site owners much better control over their navbar and tabs, but to see a option like this out of the box would be a huge boost for XF.
This is my Tutorial / Guide: http://xenforo.com/community/resources/font-awesome-icons-in-the-navbar-other-places.3403/
Now it's simple'ish if your comfortable within XF templates and JS but i feel a simple addon would make life easier for everyone.
If someone could help me make an addon to use my method i am sure many people would be very grateful.
Regards, Darren
Id love to see the ability to add icons albeit (Font-Awesome ones or Custom ones) being added next to each of the Navtabs.. Now i have found a way to make this happen but without much knowledge of XF Addon's i don't this many people will be able to wrap their heads around how i do it.
Id love to see a better XF Navtab System that allowed admins more control over the Tabs / Tabs Options... I recall paying like $15 or something for a old IPB addon that basically gave the site owners much better control over their navbar and tabs, but to see a option like this out of the box would be a huge boost for XF.
This is my Tutorial / Guide: http://xenforo.com/community/resources/font-awesome-icons-in-the-navbar-other-places.3403/
Now it's simple'ish if your comfortable within XF templates and JS but i feel a simple addon would make life easier for everyone.
If someone could help me make an addon to use my method i am sure many people would be very grateful.
Regards, Darren