Dion Sune Jensen
Active member
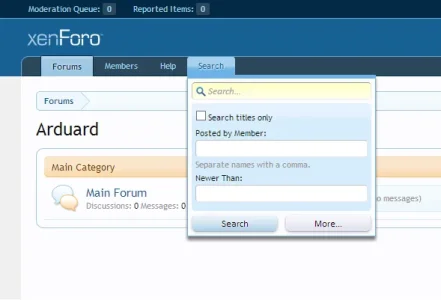
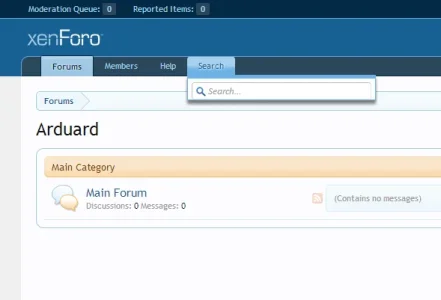
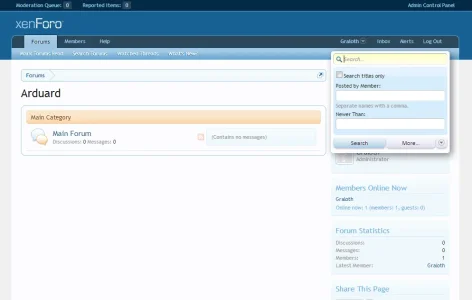
I want to move the "box" that is usually shown when you click in the search field, to be a tab similar to how you have the visitor tab with all the account stuff.
Just to clarify, it's this search "box" I want to be in it's own tab named "Search" that shows the content of the box when mouse-over, or if clicked sends you to the search page.

I've been trying to achieve this myself over the last few days, but can't for the life of me get it to work.
I would be greatful for anyone willing to help.
Just to clarify, it's this search "box" I want to be in it's own tab named "Search" that shows the content of the box when mouse-over, or if clicked sends you to the search page.

I've been trying to achieve this myself over the last few days, but can't for the life of me get it to work.
I would be greatful for anyone willing to help.