kankan
Well-known member
Hello
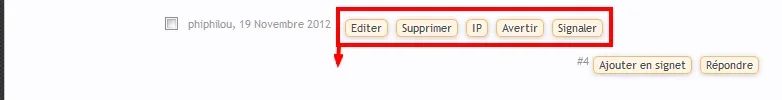
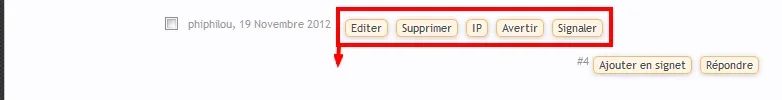
I am looking for a way to move those elements from a line next to the second one :

I have checked the code in template conversation_message
First line of links belong to Private control div and second line to Public control div ... i can't manage to align both.
Any help ?
May be thise can be also done by added code in Extra.CSS ?
Here is my code :
Thank you
I am looking for a way to move those elements from a line next to the second one :

I have checked the code in template conversation_message
First line of links belong to Private control div and second line to Public control div ... i can't manage to align both.
Any help ?
May be thise can be also done by added code in Extra.CSS ?
Here is my code :
Code:
<xen:set var="$messageAfterTemplate">
<div class="messageMeta">
<div class="privateControls">
<span class="item muted"><xen:username user="$message" class="author" />,
<a href="{xen:link conversations/message, $conversation, 'message_id={$message.message_id}'}" class="datePermalink"><xen:datetime time="$message.message_date" /></a>
</span>
<xen:hook name="conversation_message_private_controls" params="{xen:array 'message={$message}'}">
<xen:if is="{$message.canEdit}">
<a href="{xen:link 'conversations/edit-message', $conversation, 'm={$message.message_id}'}"
class="item control edit {xen:if $xenOptions.messageInlineEdit, OverlayTrigger}"
data-overlayOptions="{"fixed":false}"
data-href="{xen:link conversations/edit-message-inline, $conversation, 'm={$message.message_id}'}"
data-messageSelector="#message-{$message.message_id}"><span></span>{xen:phrase edit}</a>
<xen:require js="js/xenforo/discussion.js" />
</xen:if>
<xen:if is="{$message.canReport}">
<a href="{xen:link 'conversations/report', $conversation, 'message_id={$message.message_id}'}" class="OverlayTrigger item control report" data-cacheOverlay="false"><span></span>{xen:phrase report}</a>
</xen:if>
</xen:hook>
</div>
<xen:if hascontent="true">
<div class="publicControls">
<xen:contentcheck>
<xen:hook name="conversation_message_public_controls" params="{xen:array 'message={$message}'}">
<xen:if is="{$canReplyConversation}">
<a href="{xen:link 'conversations/reply', $conversation, 'm={$message.message_id}'}"
class="item control reply ReplyQuote"><span></span>{xen:phrase reply}</a>
</xen:if>
</xen:hook>
</xen:contentcheck>
</div>
</xen:if>
</div>
</xen:set>Thank you