AndreaMarucci
Well-known member
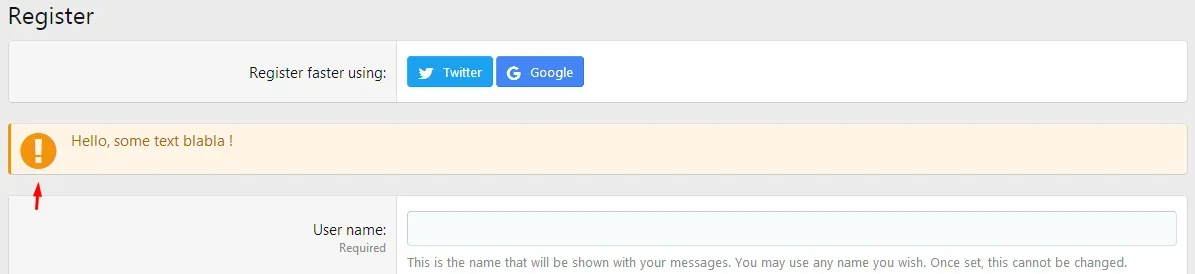
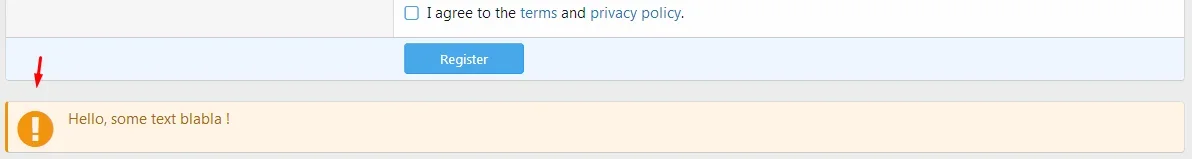
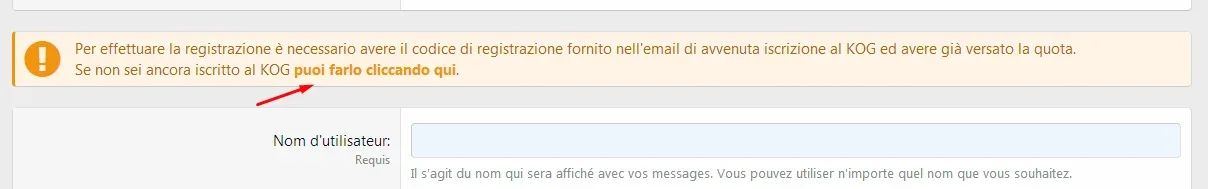
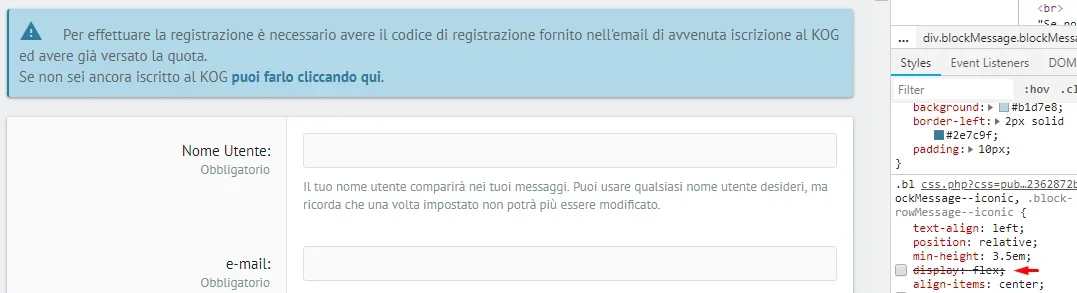
Hello, I'd need to modify this template to include a text message at the top before the first field of the form but I've looked at the template and really don't know where to put the text.
This is the template. The first field is USERNAME and I'd like to put the text before in evidence so something like <h1>
Thanks
This is the template. The first field is USERNAME and I'd like to put the text before in evidence so something like <h1>
Thanks
Code:
<xf:js src="xf/login_signup.js" min="1" />
<xf:page option="uix_hideExtendedFooter" value="1" />
<xf:page option="uix_hideNotices" value="1" />
<xf:page option="uix_hideBreadcrumb" value="1" />
<xf:comment><xf:page option="uix_hideNavigation" value="1" /></xf:comment>
<xf:title>{{ phrase('register') }}</xf:title>
<xf:if is="$providers is not empty">
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:formrow rowtype="button"
label="{{ phrase('register_faster_using') }}">
<ul class="listHeap">
<xf:foreach loop="$providers" value="$provider">
<li>
<xf:button href="{{ link('register/connected-accounts', $provider, {'setup': true}) }}"
class="button--provider button--provider--{$provider.provider_id}">
{$provider.title}
</xf:button>
</li>
</xf:foreach>
</ul>
</xf:formrow>
</div>
</div>
</div>
</xf:if>
<xf:form action="{{ link('register/register') }}" ajax="true" class="block"
data-xf-init="reg-form" data-timer="{$xf.options.registrationTimer}">
<div class="block-container">
<div class="block-body">
<xf:comment>Spam catcher field</xf:comment>
<xf:macro template="register_macros" name="username_row"
arg-fieldName="{{ $regForm.getFieldName('username') }}"
arg-value="{$fields.username}" />
<xf:textboxrow name="username" value="" autocomplete="off" rowclass="formRow--limited"
maxlength="{{ max_length($xf.visitor, 'username') }}"
label="{{ phrase('user_name') }}"
explain="{{ phrase('please_leave_this_field_blank') }}" />
<xf:comment>Spam catcher field</xf:comment>
<xf:if is="{{ rand(0, 2) == 1 }}">
<xf:textboxrow name="{{ $regForm.getFieldName('email_hp') }}" value="" type="email" autocomplete="off"
rowclass="formRow--limited"
maxlength="{{ max_length($xf.visitor, 'email') }}"
label="{{ phrase('email') }}"
explain="{{ phrase('please_leave_this_field_blank') }}" />
</xf:if>
<xf:macro template="register_macros" name="email_row"
arg-fieldName="{{ $regForm.getFieldName('email') }}"
arg-value="{$fields.email}" />
<xf:comment>Spam catcher field</xf:comment>
<xf:if is="{{ rand(0, 2) == 1 }}">
<xf:textboxrow name="email" value="" type="email" autocomplete="off" rowclass="formRow--limited"
maxlength="{{ max_length($xf.visitor, 'email') }}"
label="{{ phrase('email') }}"
explain="{{ phrase('please_leave_this_field_blank') }}" />
</xf:if>
<xf:comment>Spam catcher field</xf:comment>
<xf:if is="{{ rand(0, 2) == 1 }}">
<xf:textboxrow name="password" type="password" autocomplete="off" rowclass="formRow--limited"
label="{{ phrase('password') }}"
explain="{{ phrase('please_leave_this_field_blank') }}" />
</xf:if>
<xf:textboxrow name="{{ $regForm.getFieldName('password') }}" type="password" autocomplete="off"
label="{{ phrase('password') }}"
hint="{{ phrase('required') }}"
required="required" />
<xf:macro template="register_macros" name="dob_row" />
<xf:macro template="register_macros" name="location_row"
arg-value="{$fields.location}" />
<xf:macro template="register_macros" name="custom_fields" />
<xf:captcharow label="{{ phrase('verification') }}" hint="{{ phrase('required') }}" />
<xf:macro template="register_macros" name="email_choice_row" />
<xf:macro template="register_macros" name="tos_row" />
</div>
<xf:macro template="register_macros" name="submit_row" />
</div>
<xf:hiddenval name="reg_key">{{ $regForm.getUniqueKey() }}</xf:hiddenval>
<xf:hiddenval name="{{ $regForm.getFieldName('timezone') }}" value="" data-xf-init="auto-timezone" />
</xf:form>