My mobile advertises overflow from my phone screen.I am using 320x50 mobile banner and iphone4s.
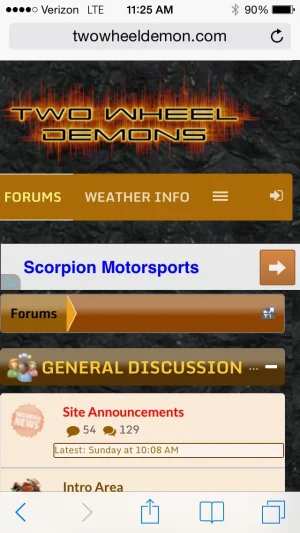
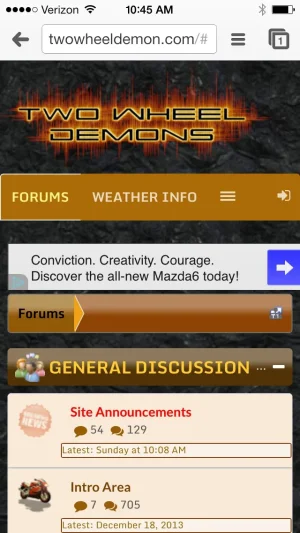
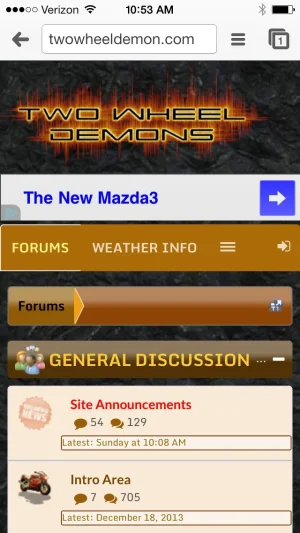
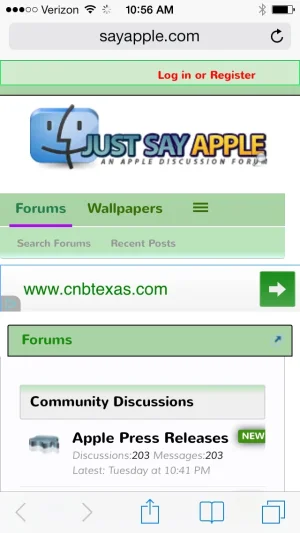
Here is the picture that explains my problem :

How can I centralize mobile banner and fix overflowing ? I tried to delete <!center> tag , nothing changed.
Here is the picture that explains my problem :

How can I centralize mobile banner and fix overflowing ? I tried to delete <!center> tag , nothing changed.
PHP:
<xen:hook name="ad_above_content" />
<xen:if is="!{xen:helper ismemberof, $visitor, 3,9}">
<xen:if is="in_array({$contentTemplate}, array('forum_list', 'forum_view', 'EWRporta_Portal'))">
<center><script type="text/javascript">
google_ad_client = "ca-pub-xxxxxxx";
width = document.documentElement.clientWidth;
/* Message Below Responsive 2 */
google_ad_slot = "xxxxxxx";
google_ad_width = 320;
google_ad_height = 50;
if (width > 619) {
/* Message Below Responsive 1 */
google_ad_slot = "xxxxxxx";
google_ad_width = 468;
google_ad_height = 60;
}
if (width > 879) {
/* Message Below */
google_ad_slot = "xxxxxxx";
google_ad_width = 728;
google_ad_height = 90;
}
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></center>
</xen:if>
</xen:if>