key
Member
THERE IS A POLL ATTACHED TO THIS POST. PLEASE CONSIDER PARTICIPATING.
After spending a ton of time reading through the Style guide (http://xenforo.com/help/style-properties/) as I work to style out my xenforo forum, I found a lot of things missing. It's not just the guide that's missing, but actual elements to the rather dis-organized Style Properties tool.
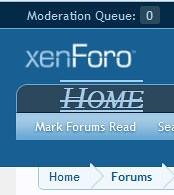
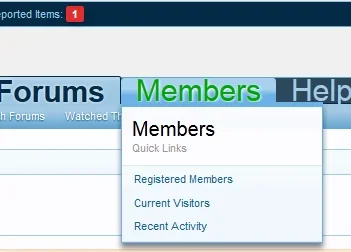
For example, I'd like to change the navigation text color for unselected tabs. Should be very straight forward, right. So I look here:
Style Properties > Header and Navigation > Navigation Tabs Container > Text > Color
But that's not it. So then I look here:
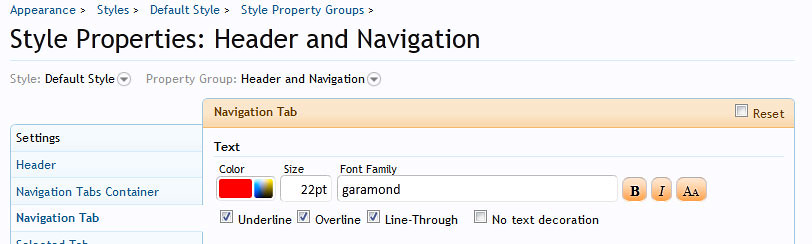
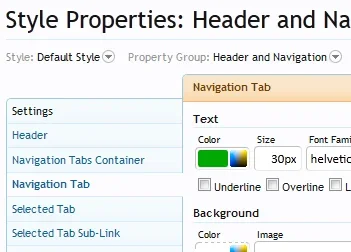
Style Properties > Header and Navigation > Navigation Tab > Text > Color
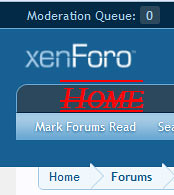
Nope. Not there either. That's REALLY strange. What's even stranger is that I can use this section to change the background color of the unselected tabs. And I can even change the font size, font family, and add line-through, underline, and overline. But I CAN'T change the font color.
So.... where to change it?
Well, if I go to Style Properties > Color Pallete I can work through the pallet changing colors one by one until I find the right one. Which one is it? @primaryLighter
Then, using CFodder's XF Color Palette document (which can be found here), I look up that property and see that if I change it, I'll be changing:
But more importantly (for this particular example) where would I change the text color for unselected tabs?
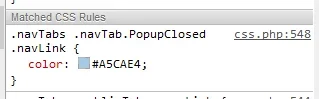
Turns out the only place is navigation.css:
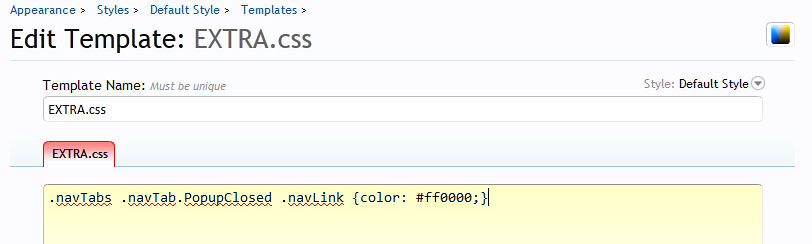
Um..... what? why? It makes little sense that I have to randomly edit the stylesheet (or better, make the change in the extra.css stylesheet) for some elements, when others I set via the Style Properties. The missing Style Properties are random too. A lot of stuff is in them, but every now and then there are missing settings.
Look, I get and like the object oriented nature of XenForo. But the styling is a major problem area that has not had enough attention paid to it.
The settings you can set through Style Properties sometimes seem random and not all that well thought out. They are poorly organized.
If it were up to me, I'd design a "Style Selector" page that shows your actual site and is clickable. So, if I want to edit the navigation text color for unselected tabs, I'd click on that part of the page and the properties for that element would pop up. Or at least would open a new window at the right Style Properties page - well, if that particular element actually had a Style Properties page.
I'm seeing more and more sites using XenForo, which is great! But so many of the sites look the same, which isn't. Implementing a really usable styling tool would change that, and would - I believe - see the number of sites using XenForo grow dramatically.
After spending a ton of time reading through the Style guide (http://xenforo.com/help/style-properties/) as I work to style out my xenforo forum, I found a lot of things missing. It's not just the guide that's missing, but actual elements to the rather dis-organized Style Properties tool.
For example, I'd like to change the navigation text color for unselected tabs. Should be very straight forward, right. So I look here:
Style Properties > Header and Navigation > Navigation Tabs Container > Text > Color
But that's not it. So then I look here:
Style Properties > Header and Navigation > Navigation Tab > Text > Color
Nope. Not there either. That's REALLY strange. What's even stranger is that I can use this section to change the background color of the unselected tabs. And I can even change the font size, font family, and add line-through, underline, and overline. But I CAN'T change the font color.
So.... where to change it?
Well, if I go to Style Properties > Color Pallete I can work through the pallet changing colors one by one until I find the right one. Which one is it? @primaryLighter
Then, using CFodder's XF Color Palette document (which can be found here), I look up that property and see that if I change it, I'll be changing:
- Admin Bar text unselected colour.
- Navbar tabs unselected text colour.
- Forumdisplay/page border colour.
- Breacrumbs border colour.
- Sub forum display border colour.
- Avatar border colour.
- Post Reply button unselected background colour.
- Footer text colour.
- Sidebar border colour.
- Call to action button border colour.
- 'Page End' line colour.
- Profile tabs selected border colour.
- Post visitor message button background colour.
- Profile tabs mouseover background colour.
- Account settings save button unselected background.
But more importantly (for this particular example) where would I change the text color for unselected tabs?
Turns out the only place is navigation.css:
Code:
/* ---------------------------------------- */
/* unselected tab, popup closed */
.navTabs .navTab.PopupClosed .navLink
{
color: @primaryLighter;
}Um..... what? why? It makes little sense that I have to randomly edit the stylesheet (or better, make the change in the extra.css stylesheet) for some elements, when others I set via the Style Properties. The missing Style Properties are random too. A lot of stuff is in them, but every now and then there are missing settings.
Look, I get and like the object oriented nature of XenForo. But the styling is a major problem area that has not had enough attention paid to it.
The settings you can set through Style Properties sometimes seem random and not all that well thought out. They are poorly organized.
If it were up to me, I'd design a "Style Selector" page that shows your actual site and is clickable. So, if I want to edit the navigation text color for unselected tabs, I'd click on that part of the page and the properties for that element would pop up. Or at least would open a new window at the right Style Properties page - well, if that particular element actually had a Style Properties page.
I'm seeing more and more sites using XenForo, which is great! But so many of the sites look the same, which isn't. Implementing a really usable styling tool would change that, and would - I believe - see the number of sites using XenForo grow dramatically.