KensonPlays
Well-known member
This is really aggravating me. It is saying there's a missing closing } in extra.less, but it literally shows that it exists? This is really ticking me off and getting me all worked up; I don't like seeing "errors" in the error log.
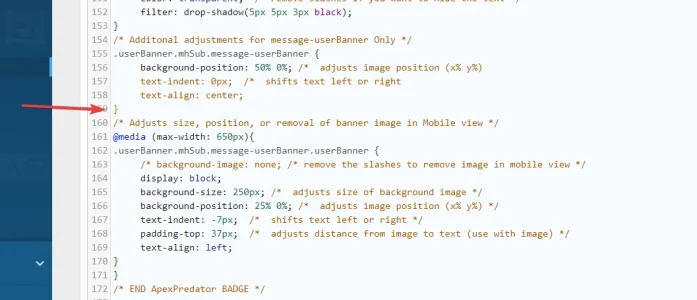
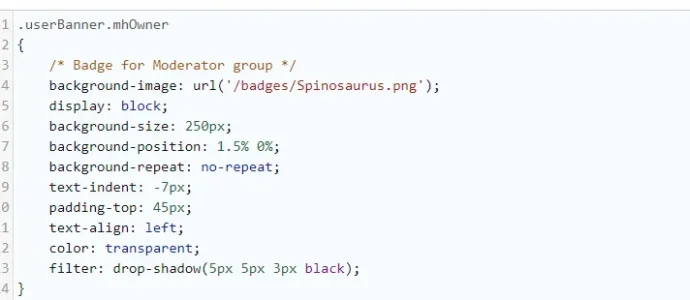
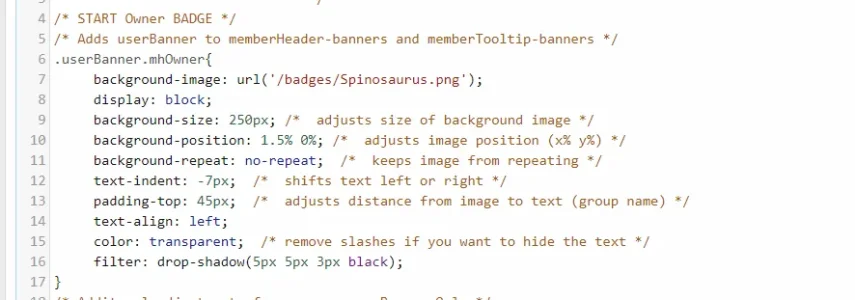
LESS files (Extra and referenced):
The W3C validator says everything's valid (except for "Parse error {{ include('mh_banners.less') }}")
Stack Trace
Req State
LESS files (Extra and referenced):
- Extra: https://gist.github.com/KensonPlayz/8063fba939b7d2aa6f5ef976e8bbbf5b
- Calendar: https://gist.github.com/KensonPlayz/570e62ea36c645aaaf72643048488e5b
- Customprefix: https://gist.github.com/KensonPlayz/9766fd57205520e5af0da05e01b7b52e
- mh_banner (banners for roles): https://gist.github.com/KensonPlayz/1ed040089a90b4dc733a431fd5c47a10
- mh_pagecode: https://gist.github.com/KensonPlayz/7a8ecc40e0eaaeb7c7369bb9631d4796
The W3C validator says everything's valid (except for "Parse error {{ include('mh_banners.less') }}")
- XF\CssRenderException: Error rendering template public:extra.less: ParseError: missing closing
}in public:extra.less on line 4241, column 22 (on or near line 4241)- src/XF/CssRenderException.php:89
Stack Trace
Code:
4238 | }
4239 |
4240 | /* Quote BG Color */
*4241*| .bbCodeBlock--quote { background-color: #8B0000; }
------------
#0 src/XF/CssRenderer.php(418): XF\CssRenderException::createFromLessException(Object(Less_Exception_Chunk), 'public:extra.le...', '// Note that th...')
#1 src/XF/CssRenderer.php(352): XF\CssRenderer->renderToCss('public:extra.le...', '// Note that th...')
#2 src/XF/CssRenderer.php(260): XF\CssRenderer->renderTemplate('public:extra.le...', NULL)
#3 src/XF/CssRenderer.php(118): XF\CssRenderer->renderTemplates(Array, Array, Array)
#4 src/XF/CssWriter.php(55): XF\CssRenderer->render(Array)
#5 css.php(30): XF\CssWriter->run(Array, 1, 1, 'a363adbf12c0d82...')
#6 {main}
-------------
Previous Less_Exception_Chunk: ParseError: missing closing `}` in anonymous-file-3148.less on line 4241, column 22
4239|
4240| /* Quote BG Color */
4241| .bbCodeBlock--quote { background-color: #8B0000; } - src/vendor/oyejorge/less.php/lib/Less/Parser.php:677
#0 src/vendor/oyejorge/less.php/lib/Less/Parser.php(621): Less_Parser->GetRules(NULL)
#1 src/vendor/oyejorge/less.php/lib/Less/Parser.php(449): Less_Parser->_parse()
#2 src/XF/CssRenderer.php(414): Less_Parser->parse('// Note that th...')
#3 src/XF/CssRenderer.php(352): XF\CssRenderer->renderToCss('public:extra.le...', '// Note that th...')
#4 src/XF/CssRenderer.php(260): XF\CssRenderer->renderTemplate('public:extra.le...', NULL)
#5 src/XF/CssRenderer.php(118): XF\CssRenderer->renderTemplates(Array, Array, Array)
#6 src/XF/CssWriter.php(55): XF\CssRenderer->render(Array)
#7 css.php(30): XF\CssWriter->run(Array, 1, 1, 'a363adbf12c0d82...')
#8 {main}Req State
Code:
array(4) {
["url"] => string(290) "/css.php?css=public%3Alightbox.less%2Cpublic%3Amessage.less%2Cpublic%3Anotices.less%2Cpublic%3Ashare_controls.less%2Cpublic%3AsvLazyImageLoader.less%2Cpublic%3Asv_bbcode_header.less%2Cpublic%3Axa_ubs.less%2Cpublic%3Aextra.less&s=1&l=1&d=1709705368&k=ee8c157f657424c16f9e835495757d032b6542a5"
["referrer"] => string(26) "https://mesozoichaven.com/"
["_GET"] => array(5) {
["css"] => string(183) "public:lightbox.less,public:message.less,public:notices.less,public:share_controls.less,public:svLazyImageLoader.less,public:sv_bbcode_header.less,public:xa_ubs.less,public:extra.less"
["s"] => string(1) "1"
["l"] => string(1) "1"
["d"] => string(10) "1709705368"
["k"] => string(40) "ee8c157f657424c16f9e835495757d032b6542a5"
}
["_POST"] => array(0) {
}
}
Last edited: