MapleOne
Well-known member
- Affected version
- All versions
On a lot of the Xenforo boards I visit I notice even if I use a round avatar it will put a quirky white ring around the avatar.

This board

Another board

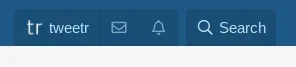
So on my new tweeter board I made the admin avatar the exact same colour as the tab.
Looks nice right?

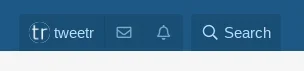
Except when I come from admin or at random it will still put a white ring until I refresh the page.
So not that it is really a bug but as you can see in the first and second picture it just looks kind of unfinished and blurry when members se a full or blurry white ring around the avatar in the top bar.

This board

Another board

So on my new tweeter board I made the admin avatar the exact same colour as the tab.
Looks nice right?

Except when I come from admin or at random it will still put a white ring until I refresh the page.
So not that it is really a bug but as you can see in the first and second picture it just looks kind of unfinished and blurry when members se a full or blurry white ring around the avatar in the top bar.