Morgain
Well-known member
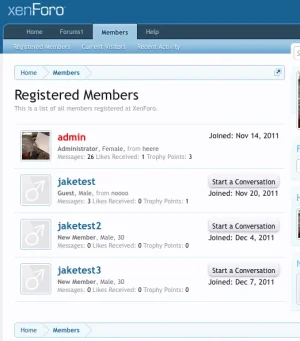
I want to develop my memberlist as the XF version is rather bare, and we've always found it a useful area.
(Yes I know some don't value it, but on smaller boards it's really helpful)
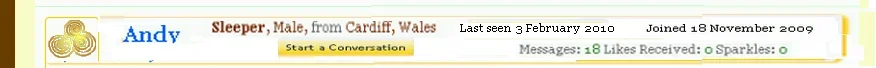
First I'd like to get a button on each user's row "Start Conversation"
Then I'd like to display the Join date.
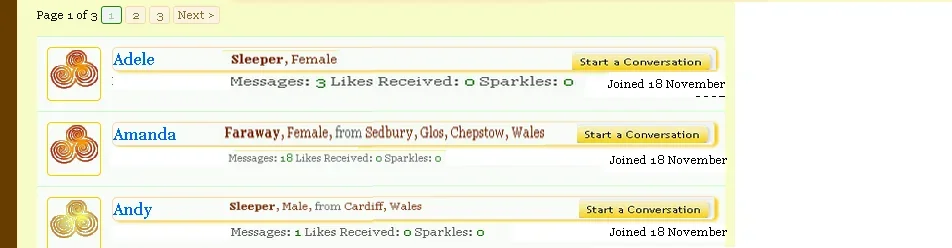
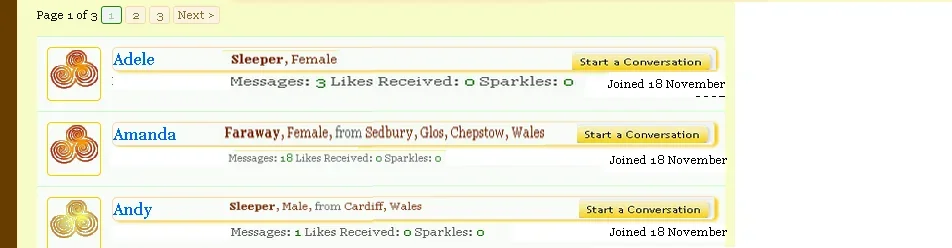
Mockup here
(Yes I know some don't value it, but on smaller boards it's really helpful)
First I'd like to get a button on each user's row "Start Conversation"
Then I'd like to display the Join date.
Mockup here