Morgain
Well-known member
Am preparing AT LAST to transfer my 3rd forum to XF. Been waiting on an addon I needed.
Very odd I cant change the membercard in Style Properties - or maybe I overlooked it. I changed the background to dark green in the Overlays section but no effect.
I found Brogan's help on other features of the membercard
http://xenforo.com/community/threads/membercard-location.19002/#post-244614
So I tried this in EXTRA.css
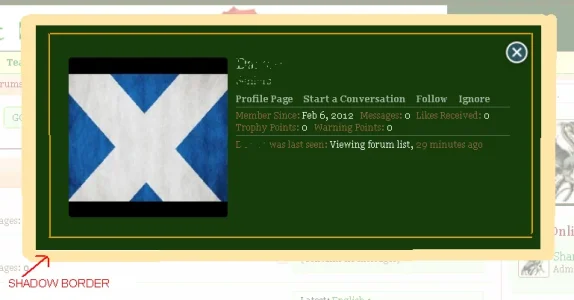
That worked but it lost the shadow round the edges.
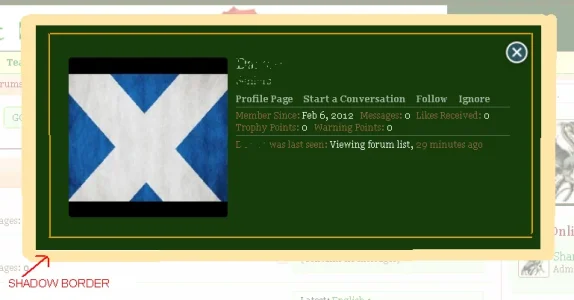
Also I'd like to add a thin gold border around the inside.
border around the inside.
pic of my heart's desire
Very odd I cant change the membercard in Style Properties - or maybe I overlooked it. I changed the background to dark green in the Overlays section but no effect.
I found Brogan's help on other features of the membercard
http://xenforo.com/community/threads/membercard-location.19002/#post-244614
So I tried this in EXTRA.css
Code:
/* Change colour of background on member card */
.xenOverlay.memberCard {
background: @primaryDark !important;
}That worked but it lost the shadow round the edges.
Also I'd like to add a thin gold
 border around the inside.
border around the inside.pic of my heart's desire