Grover
Well-known member
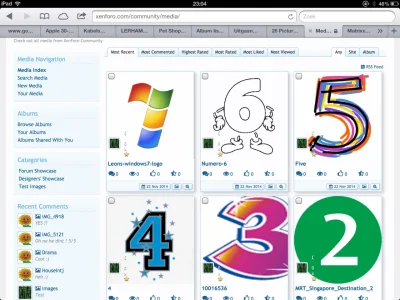
This is how the media overview looks on an iPad (iOS 6.x).
It doesn't look good. Normally on a desktop you only see the picture overlay-area with the User Avatar, Username, Albumname and ratings when you mouseover the picture. But, on an iPad you see this overlay constantly. Making the UI/UX convoluted. Obviously it also doesn't help things that the info in it is not aligned /positioned well, making the Username and Albumname disappear altogether.
Screenshot:

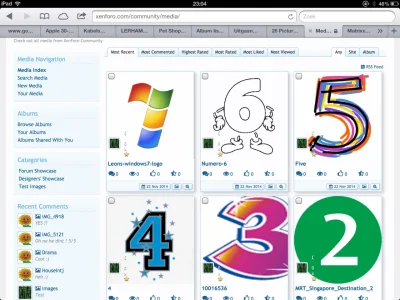
It doesn't look good. Normally on a desktop you only see the picture overlay-area with the User Avatar, Username, Albumname and ratings when you mouseover the picture. But, on an iPad you see this overlay constantly. Making the UI/UX convoluted. Obviously it also doesn't help things that the info in it is not aligned /positioned well, making the Username and Albumname disappear altogether.
Screenshot: