sbj
Well-known member
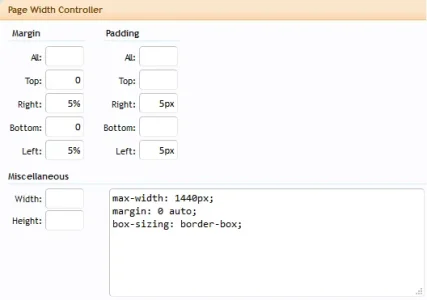
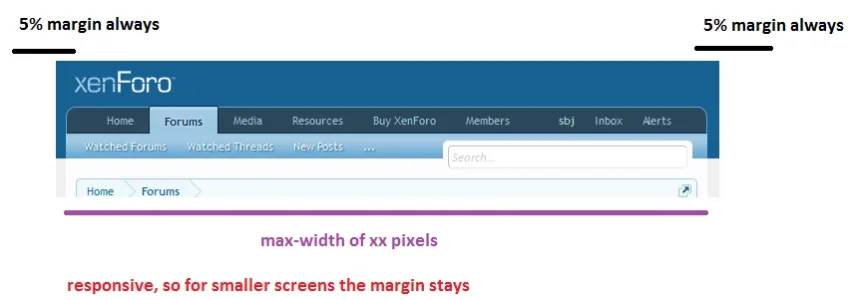
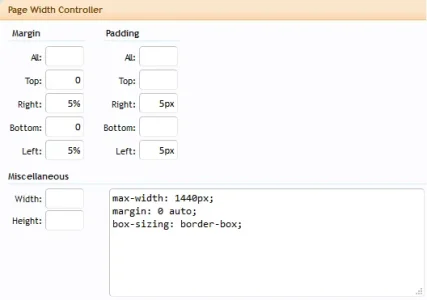
How can I have a max-width but at the same time always a margin right/left with a fixed number?
So 5% of each side a margin, always.
If I don't do max-width, it works perfectly. I have always when I resize the browser on left and on right a 5% margin. But now when I do a max-width, It doesn't work.
So when the screens get smaller, that it still has a margin on right and left, but with max-width enabled, it gets always the full-screen.

So 5% of each side a margin, always.
If I don't do max-width, it works perfectly. I have always when I resize the browser on left and on right a 5% margin. But now when I do a max-width, It doesn't work.
So when the screens get smaller, that it still has a margin on right and left, but with max-width enabled, it gets always the full-screen.