I want to make the Sub Navigation Row background color the same width as the Maximum Page Width: 1400px.
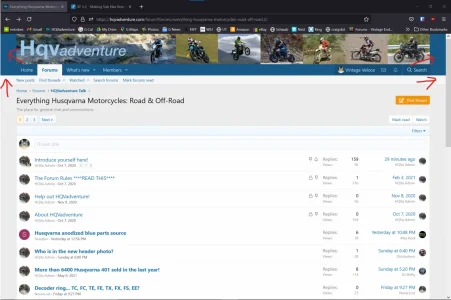
By default the Sub Nav Row seems to extend the full width of the window, wider than the Max Page Width.
I put this in the extra box for the Sub Nav Row:
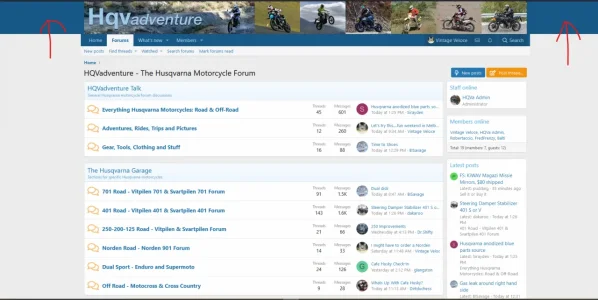
and it did make it the proper width, but it was aligned to the far left of the window.
so I added this:
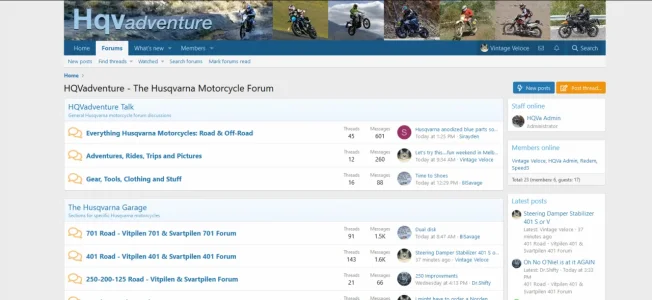
But that makes the box and text centered in the page and small, no longer 1400px wide.
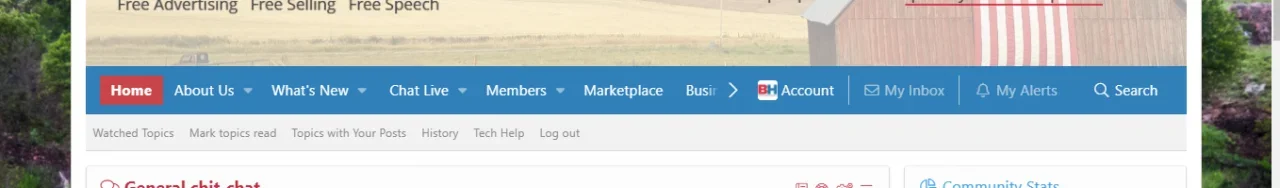
I still want the text left justified in the Sub Nav Row, I just don't want the Sub Nav Row background color to extend any wider than the Max Page Width at 1400px.
As seen here:

 hqvadventure.com
hqvadventure.com
By default the Sub Nav Row seems to extend the full width of the window, wider than the Max Page Width.
I put this in the extra box for the Sub Nav Row:
max-width:1400px;and it did make it the proper width, but it was aligned to the far left of the window.
so I added this:
margin: auto;But that makes the box and text centered in the page and small, no longer 1400px wide.
I still want the text left justified in the Sub Nav Row, I just don't want the Sub Nav Row background color to extend any wider than the Max Page Width at 1400px.
As seen here:

HQVadventure - The Husqvarna Motorcycle Forum
The Premier Forum for Husqvarna Motorcycles and Riders
 hqvadventure.com
hqvadventure.com