borgqueenx
Active member
Im having some javascripts on my site (snow effect) and it works/gets called by an edit in a template file.
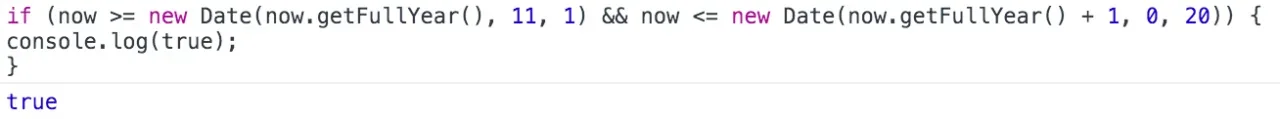
I want it to work on between 20 december and 20 january. is there a way to do this?
I want it to work on between 20 december and 20 january. is there a way to do this?