You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.4 Login form in sidebar
- Thread starter Skylined
- Start date
In the sidebar_visitor_panel template, add this line:
Below this:
Now we need to do some styling and organization.

Comment out the entire contents of the login_bar template:
In the helper_login_form, replace all this:
With this:
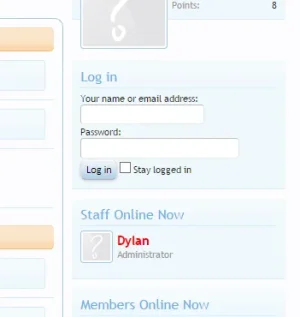
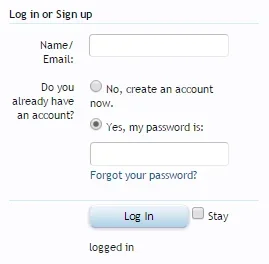
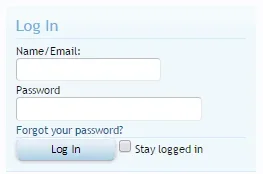
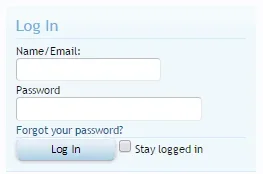
Result:

Code:
<xen:include template="helper_login_form" />Below this:
Code:
<div class="section loginButton">
<div class="secondaryContent">
<label for="LoginControl" id="SignupButton"><a href="{xen:link login}" class="inner">{xen:if $xenOptions.registrationSetup.enabled, {xen:phrase sign_up_now}, {xen:phrase log_in}}</a></label>
</div>
</div>Now we need to do some styling and organization.

Comment out the entire contents of the login_bar template:
Rich (BB code):
<xen:comment><xen:require css="login_bar.css" />
<div id="loginBar">
<div class="pageWidth">
<div class="pageContent">
<h3 id="loginBarHandle">
<label for="LoginControl"><a href="{xen:link login}" class="concealed noOutline">{xen:if $xenOptions.registrationSetup.enabled, {xen:phrase log_in_or_sign_up}, {xen:phrase log_in}}</a></label>
</h3>
<span class="helper"></span>
<xen:edithint template="login_bar_form" />
</div>
</div>
</div></xen:comment>In the helper_login_form, replace all this:
Code:
<h2 class="textHeading">{xen:phrase log_in_or_sign_up}</h2>
<dl class="ctrlUnit">
<dt><label for="ctrl_pageLogin_login">{xen:phrase your_name_or_email_address}:</label></dt>
<dd><input type="text" name="login" value="{$defaultLogin}" id="ctrl_pageLogin_login" class="textCtrl" tabindex="1" /></dd>
</dl>
<xen:if is="{$xenOptions.registrationSetup.enabled}">
<dl class="ctrlUnit">
<dt><label for="ctrl_pageLogin_password">{xen:phrase do_you_already_have_account}</label></dt>
<dd>
<ul>
<li><label for="ctrl_pageLogin_not_registered"><input type="radio" name="register" value="1" id="ctrl_pageLogin_not_registered" tabindex="5" />
{xen:phrase no_create_account_now}</label></li>
<li><label for="ctrl_pageLogin_registered"><input type="radio" name="register" value="0" id="ctrl_pageLogin_registered" checked="checked" class="Disabler" tabindex="5" />
{xen:phrase yes_my_password_is}:</label></li>
<li id="ctrl_pageLogin_registered_Disabler">
<input type="password" name="password" class="textCtrl" id="ctrl_pageLogin_password" tabindex="2" />
<div><a href="{xen:link lost-password}" class="OverlayTrigger OverlayCloser" tabindex="6">{xen:phrase forgot_your_password}</a></div>
</li>
</ul>
</dd>
</dl>
<xen:else />
<dl class="ctrlUnit">
<dt><label for="ctrl_pageLogin_password">{xen:phrase password}:</label></dt>
<dd>
<input type="password" name="password" class="textCtrl" id="ctrl_pageLogin_password" tabindex="2" />
<div><a href="{xen:link lost-password}" class="OverlayTrigger OverlayCloser" tabindex="6">{xen:phrase forgot_your_password}</a></div>
</dd>
</dl>
</xen:if>
<xen:if is="{$captcha}">
<dl class="ctrlUnit">
<dt>{xen:phrase verification}:</dt>
<dd>{xen:raw $captcha}</dd>
</dl>
</xen:if>
<dl class="ctrlUnit submitUnit">
<dt></dt>
<dd>
<input type="submit" class="button primary" value="{xen:phrase log_in}" data-loginPhrase="{xen:phrase log_in}" data-signupPhrase="{xen:phrase sign_up}" tabindex="4" />
<label class="rememberPassword"><input type="checkbox" name="remember" value="1" id="ctrl_pageLogin_remember" tabindex="3" /> {xen:phrase stay_logged_in}</label>
</dd>
</dl>With this:
Code:
<div class="section">
<div class="secondaryContent">
<h3>{xen:phrase log_in}</h3>
<dt><label for="ctrl_pageLogin_login">{xen:phrase your_name_or_email_address}:</label></dt>
<dd><input type="text" name="login" value="{$defaultLogin}" id="ctrl_pageLogin_login" class="textCtrl" tabindex="1" /></dd>
<xen:if is="{$xenOptions.registrationSetup.enabled}">
<dt><label for="ctrl_pageLogin_password">{xen:phrase password}</label></dt>
<dd>
<ul>
<li id="ctrl_pageLogin_registered_Disabler">
<input type="password" name="password" class="textCtrl" id="ctrl_pageLogin_password" tabindex="2" />
<div><a href="{xen:link lost-password}" class="OverlayTrigger OverlayCloser" tabindex="6">{xen:phrase forgot_your_password}</a></div>
</li>
</ul>
</dd>
<xen:else />
<dt><label for="ctrl_pageLogin_password">{xen:phrase password}:</label></dt>
<dd>
<input type="password" name="password" class="textCtrl" id="ctrl_pageLogin_password" tabindex="2" />
<div><a href="{xen:link lost-password}" class="OverlayTrigger OverlayCloser" tabindex="6">{xen:phrase forgot_your_password}</a></div>
</dd>
</xen:if>
<xen:if is="{$captcha}">
<dt>{xen:phrase verification}:</dt>
<dd>{xen:raw $captcha}</dd>
</xen:if>
<dl class="submitUnit">
<dt></dt>
<dd>
<input type="submit" class="button primary" value="{xen:phrase log_in}" data-loginPhrase="{xen:phrase log_in}" data-signupPhrase="{xen:phrase sign_up}" tabindex="4" />
<label class="rememberPassword"><input type="checkbox" name="remember" value="1" id="ctrl_pageLogin_remember" tabindex="3" /> {xen:phrase stay_logged_in}</label>
</dd>
</dl>
</div>
</div>Result:

Steve F
Well-known member
If you comment out the login_bar, how do people login when there is no sidebar? Why not leave it in place as another form of logging in?In the sidebar_visitor_panel template, add this line:
Code:<xen:include template="helper_login_form" />
Below this:
Code:<div class="section loginButton"> <div class="secondaryContent"> <label for="LoginControl" id="SignupButton"><a href="{xen:link login}" class="inner">{xen:if $xenOptions.registrationSetup.enabled, {xen:phrase sign_up_now}, {xen:phrase log_in}}</a></label> </div> </div>
Now we need to do some styling and organization.
View attachment 111540
Comment out the entire contents of the login_bar template:
Rich (BB code):<xen:comment><xen:require css="login_bar.css" /> <div id="loginBar"> <div class="pageWidth"> <div class="pageContent"> <h3 id="loginBarHandle"> <label for="LoginControl"><a href="{xen:link login}" class="concealed noOutline">{xen:if $xenOptions.registrationSetup.enabled, {xen:phrase log_in_or_sign_up}, {xen:phrase log_in}}</a></label> </h3> <span class="helper"></span> <xen:edithint template="login_bar_form" /> </div> </div> </div></xen:comment>
In the helper_login_form, replace all this:
Code:<h2 class="textHeading">{xen:phrase log_in_or_sign_up}</h2> <dl class="ctrlUnit"> <dt><label for="ctrl_pageLogin_login">{xen:phrase your_name_or_email_address}:</label></dt> <dd><input type="text" name="login" value="{$defaultLogin}" id="ctrl_pageLogin_login" class="textCtrl" tabindex="1" /></dd> </dl> <xen:if is="{$xenOptions.registrationSetup.enabled}"> <dl class="ctrlUnit"> <dt><label for="ctrl_pageLogin_password">{xen:phrase do_you_already_have_account}</label></dt> <dd> <ul> <li><label for="ctrl_pageLogin_not_registered"><input type="radio" name="register" value="1" id="ctrl_pageLogin_not_registered" tabindex="5" /> {xen:phrase no_create_account_now}</label></li> <li><label for="ctrl_pageLogin_registered"><input type="radio" name="register" value="0" id="ctrl_pageLogin_registered" checked="checked" class="Disabler" tabindex="5" /> {xen:phrase yes_my_password_is}:</label></li> <li id="ctrl_pageLogin_registered_Disabler"> <input type="password" name="password" class="textCtrl" id="ctrl_pageLogin_password" tabindex="2" /> <div><a href="{xen:link lost-password}" class="OverlayTrigger OverlayCloser" tabindex="6">{xen:phrase forgot_your_password}</a></div> </li> </ul> </dd> </dl> <xen:else /> <dl class="ctrlUnit"> <dt><label for="ctrl_pageLogin_password">{xen:phrase password}:</label></dt> <dd> <input type="password" name="password" class="textCtrl" id="ctrl_pageLogin_password" tabindex="2" /> <div><a href="{xen:link lost-password}" class="OverlayTrigger OverlayCloser" tabindex="6">{xen:phrase forgot_your_password}</a></div> </dd> </dl> </xen:if> <xen:if is="{$captcha}"> <dl class="ctrlUnit"> <dt>{xen:phrase verification}:</dt> <dd>{xen:raw $captcha}</dd> </dl> </xen:if> <dl class="ctrlUnit submitUnit"> <dt></dt> <dd> <input type="submit" class="button primary" value="{xen:phrase log_in}" data-loginPhrase="{xen:phrase log_in}" data-signupPhrase="{xen:phrase sign_up}" tabindex="4" /> <label class="rememberPassword"><input type="checkbox" name="remember" value="1" id="ctrl_pageLogin_remember" tabindex="3" /> {xen:phrase stay_logged_in}</label> </dd> </dl>
With this:
Code:<div class="section"> <div class="secondaryContent"> <h3>{xen:phrase log_in}</h3> <dt><label for="ctrl_pageLogin_login">{xen:phrase your_name_or_email_address}:</label></dt> <dd><input type="text" name="login" value="{$defaultLogin}" id="ctrl_pageLogin_login" class="textCtrl" tabindex="1" /></dd> <xen:if is="{$xenOptions.registrationSetup.enabled}"> <dt><label for="ctrl_pageLogin_password">{xen:phrase password}</label></dt> <dd> <ul> <li id="ctrl_pageLogin_registered_Disabler"> <input type="password" name="password" class="textCtrl" id="ctrl_pageLogin_password" tabindex="2" /> <div><a href="{xen:link lost-password}" class="OverlayTrigger OverlayCloser" tabindex="6">{xen:phrase forgot_your_password}</a></div> </li> </ul> </dd> <xen:else /> <dt><label for="ctrl_pageLogin_password">{xen:phrase password}:</label></dt> <dd> <input type="password" name="password" class="textCtrl" id="ctrl_pageLogin_password" tabindex="2" /> <div><a href="{xen:link lost-password}" class="OverlayTrigger OverlayCloser" tabindex="6">{xen:phrase forgot_your_password}</a></div> </dd> </xen:if> <xen:if is="{$captcha}"> <dt>{xen:phrase verification}:</dt> <dd>{xen:raw $captcha}</dd> </xen:if> <dl class="submitUnit"> <dt></dt> <dd> <input type="submit" class="button primary" value="{xen:phrase log_in}" data-loginPhrase="{xen:phrase log_in}" data-signupPhrase="{xen:phrase sign_up}" tabindex="4" /> <label class="rememberPassword"><input type="checkbox" name="remember" value="1" id="ctrl_pageLogin_remember" tabindex="3" /> {xen:phrase stay_logged_in}</label> </dd> </dl> </div> </div>
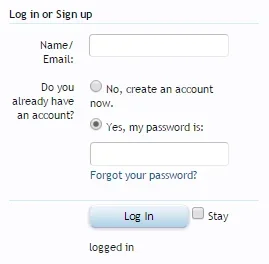
Result:
View attachment 111541
Skylined
Well-known member
I would like to:
How may I do all that?

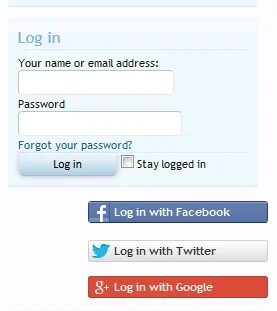
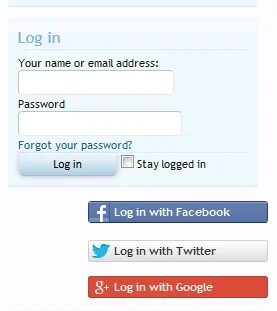
- Make the user and password boxes use the whole width (make the right side closer to the right, as the left side is).
- Adjust the padding between the password box and Forgot your password?
- Adjust the padding between Forgot your password? and the Log in button.
- Remove the line between Forgot your password? and the Log in button/Stay logged in.
- Adjust the Log in button's width.
- Center the Facebook, Twitter and Google buttons and adjust how close they are between each other and also from XF's login.
How may I do all that?

Similar threads
- Replies
- 14
- Views
- 234
- Replies
- 17
- Views
- 161
- Replies
- 2
- Views
- 448