MagicalMidge
Member
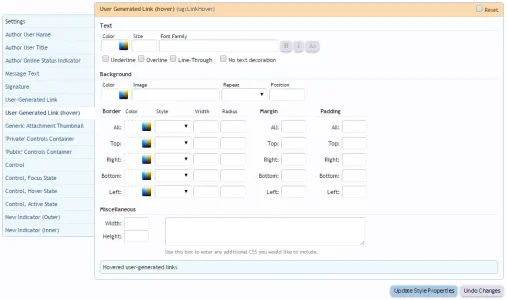
So I have been into the style properties of my current style and changed all of the colour properties to obscure colours to try and figure out why this is happening (this being the attached image)
No matter what I change when I hover over links in forum posts they always have this white/off white gradient appearing under them.
I hate this, it doesnt fit in with my theme at all...
I have tried removing all gradients to see if it is just a case of a gradient that is causing it (removed all from "gradients" folder) no change.
I honestly dont know where or why this is happening but if someone could point me in the right direction of how to change/remove it, I would appreciate it.
Regards,
Matthew
No matter what I change when I hover over links in forum posts they always have this white/off white gradient appearing under them.
I hate this, it doesnt fit in with my theme at all...
I have tried removing all gradients to see if it is just a case of a gradient that is causing it (removed all from "gradients" folder) no change.
I honestly dont know where or why this is happening but if someone could point me in the right direction of how to change/remove it, I would appreciate it.
Regards,
Matthew