Morgain
Well-known member
I frequently use a frontend search form, to get results on my users.
The frontend results page lists in usergroup sections.
I then OFTEN need to copy/ paste this frontend result s list into a wp document to put in various reports and circulate it to staff - adding text notes which change through the day.
The XF page result has formatting for each section that has to be laboriously removed line by line after I copy paste it. I have looked to try and edit the code but no luck so far.
This is the form code:
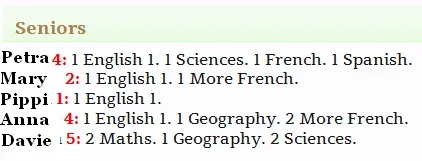
This is its result on the frontend:

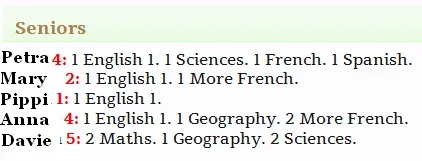
This is fine but what happens when I copy/ paste that into a document is I get
- a blank line left under the title
- both title and result lines are inset, not simply starting on the left
- there is another blank under the last section listing
How can I get rid of all that?
I thought it might come from <h3 class="secondaryContent sectionHeader">
but when i looked in Style Props I couldnt see anything helpful. When i tested by deleting that the display changed frontend - but copy/ paste got exactly the same result as before!
Still think it's a standard XF item probly this one which I need local css to adjust.
There is a linked css sheet for this template which contains a class 'result'
So I could add to it or alter it. I don't see anything there to control the blank lines and inset of lines as it is. Anyway here it is.
The frontend results page lists in usergroup sections.
I then OFTEN need to copy/ paste this frontend result s list into a wp document to put in various reports and circulate it to staff - adding text notes which change through the day.
The XF page result has formatting for each section that has to be laboriously removed line by line after I copy paste it. I have looked to try and edit the code but no luck so far.
This is the form code:
Code:
<xen:foreach loop="$results" key="$classId" value="$resultClass">
<form method="post" class="xenForm AutoValidator" action="account/alert-preferences-save" data-fieldvalidatorurl="account/validate-field.json">
{$classes.{$classId}.title}<br>
<ul class="results">
<h3 class="secondaryContent sectionHeader"> <xen:foreach loop="$resultClass" key="$userId" value="$resultUser"></h3>
<li class="result">
<span class="resultUsername">{$users.{$userId}.username}</span> <span class="taskCount">{$resultUser.count}:</span>
<xen:foreach loop="$resultUser.tasks" key="$mainSubjectId" value="$resultUserTasks">
{xen:count $resultUserTasks} {$mainSubjects.{$mainSubjectId}.title}.
</xen:foreach>
</li>
</xen:foreach>
</ul>
</form>
</xen:foreach>
This is fine but what happens when I copy/ paste that into a document is I get
- a blank line left under the title
- both title and result lines are inset, not simply starting on the left
- there is another blank under the last section listing
How can I get rid of all that?
I thought it might come from <h3 class="secondaryContent sectionHeader">
but when i looked in Style Props I couldnt see anything helpful. When i tested by deleting that the display changed frontend - but copy/ paste got exactly the same result as before!
Still think it's a standard XF item probly this one which I need local css to adjust.
There is a linked css sheet for this template which contains a class 'result'
So I could add to it or alter it. I don't see anything there to control the blank lines and inset of lines as it is. Anyway here it is.
Code:
ul.tasks
{
overflow: auto;
}
ul.tasks li.task
{float: left;
width: 50%;
}
ul.results li.result .resultUsername
{
font-weight:bold;
}
ul.results li.result .taskCount
{
font-weight:bold;
color: red;
}
.dueDate
{
color: red;
}