TerryP
Active member
I'm trying to carry the border all the way up the page so it'll be a solid line beside the content all the way up to the navbar.
I didn't find the option in style properties, so I went to the template and added the following in Extra.css.
It took care of what I was after on the left side, but didn't do it on the right side. I KNOW it's something I've written wrong but I haven't found the solution after searching here for quite a while.
Here's the code I put in Extra.CSS
The following image are:
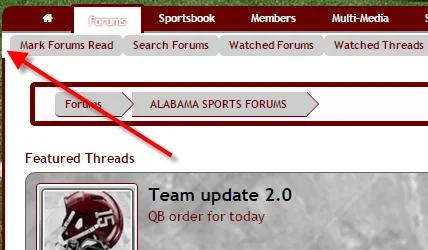
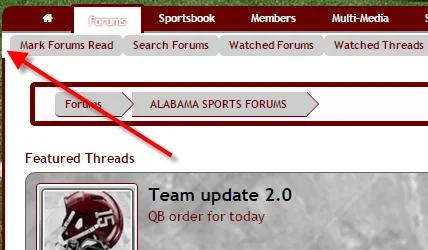
1- before
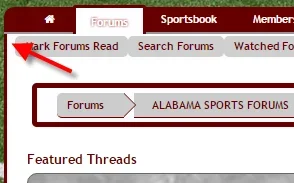
2- after code in Extra.css on left side.
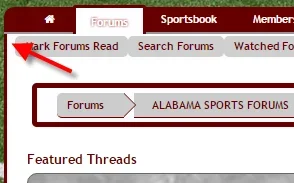
3-after code in Extra.css on right side.
TIA for pointing to the error of my ways!



I didn't find the option in style properties, so I went to the template and added the following in Extra.css.
It took care of what I was after on the left side, but didn't do it on the right side. I KNOW it's something I've written wrong but I haven't found the solution after searching here for quite a while.
Here's the code I put in Extra.CSS
Code:
.navTabs .navTab.selected .tabLinks
{
border-style: 3px solid;
border-left: solid #660000;
border-right: solid #660000
box-sizing: border-box;
}The following image are:
1- before
2- after code in Extra.css on left side.
3-after code in Extra.css on right side.
TIA for pointing to the error of my ways!