DRE
Well-known member
I would like to change the height of a navtab because it is too short and creating a gap in between the navtab and sub menu. How do I do this in Style Properties?
When I edit the navtab in Firebug, this is what I see.
When I change the height in that code to 28px in Firebug the gap is closed.
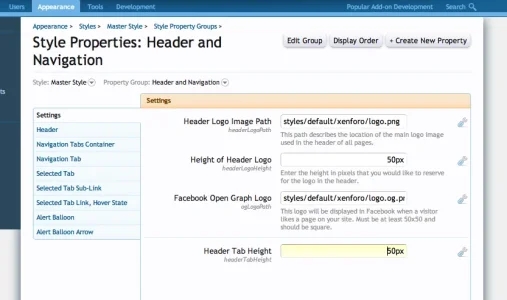
How do I change the height in style properties so that the gap is closed?

When I edit the navtab in Firebug, this is what I see.
Code:
.navTabs {
background: url("styles/qapla/menub.png") repeat-x scroll 0 0 #1A024B;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
color: #0083D5;
font-size: 11px;
height: 25px;
padding: 0 25px;
}When I change the height in that code to 28px in Firebug the gap is closed.
How do I change the height in style properties so that the gap is closed?