Rasmus Vind
Well-known member
I can't understand how this has seemingly worked for me in the past. Anyway. I am having the following problem.
I have a page that shows up as a xenForm inside the same page, but I can also navigate to the same page in its own browser window. The weird thing is, one works and one does not.
I have tracked the problem to a call to array_reverse on the JS/CSS assets which confuses my code as I require two JS files, one being a library and one being my code.
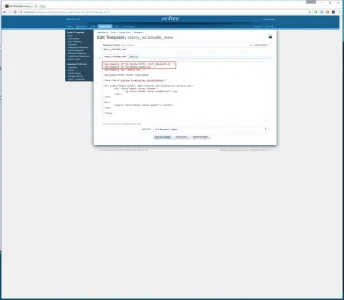
Here is my template:

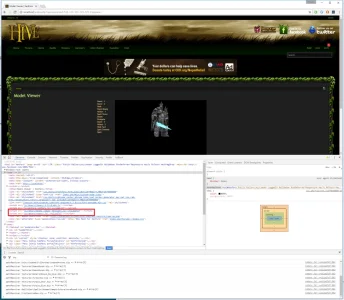
And when I load the page separately (not inside an existing page), this is what I get and expect:

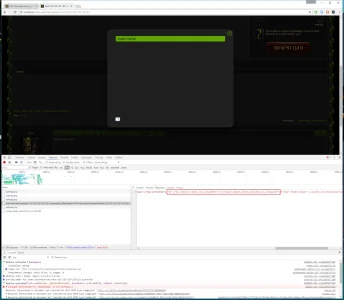
However, when I load it as a xenForm, I get this:

My JS files are sent in opposite order of input.
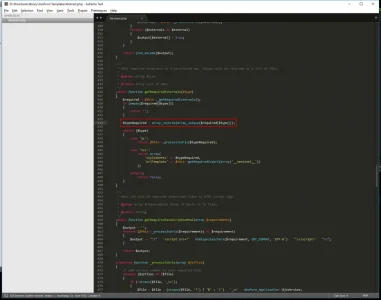
I took a look in the source code and found this:

And did not find any place where it gets reversed back.
This is the way I render the page:

Please advice.
EDIT: I flipped the order of JS files and it's still not working. I'm starting to suspect that it does not work with multiple JS files.
EDIT: I need to look more into this. It may be a completely different matter...
I have a page that shows up as a xenForm inside the same page, but I can also navigate to the same page in its own browser window. The weird thing is, one works and one does not.
I have tracked the problem to a call to array_reverse on the JS/CSS assets which confuses my code as I require two JS files, one being a library and one being my code.
Here is my template:

And when I load the page separately (not inside an existing page), this is what I get and expect:

However, when I load it as a xenForm, I get this:

My JS files are sent in opposite order of input.
I took a look in the source code and found this:

And did not find any place where it gets reversed back.
This is the way I render the page:

Please advice.
EDIT: I flipped the order of JS files and it's still not working. I'm starting to suspect that it does not work with multiple JS files.
EDIT: I need to look more into this. It may be a completely different matter...
Last edited: