R
ragtek
Guest
Is there a way to have an xenforo tab as an normal link which redirects me to a page, instead of trying to show the content under the tabs?
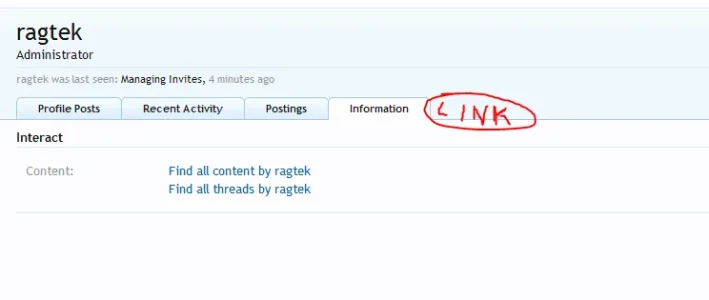
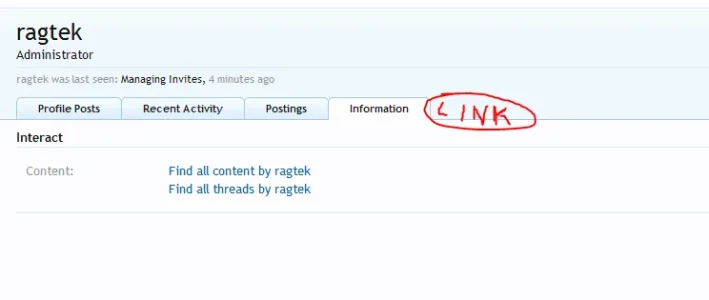
If you don't know what i mean:
The first tabs should have the normal behaviour and then i want to add a new one, which shouldn't show the content, instead i wish to redirect to a own page

If you don't know what i mean:
The first tabs should have the normal behaviour and then i want to add a new one, which shouldn't show the content, instead i wish to redirect to a own page