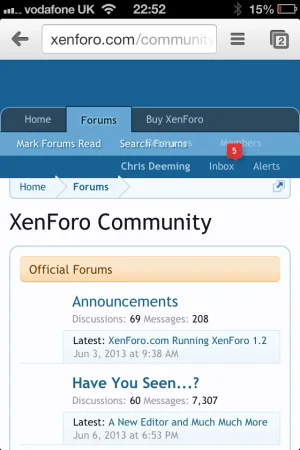
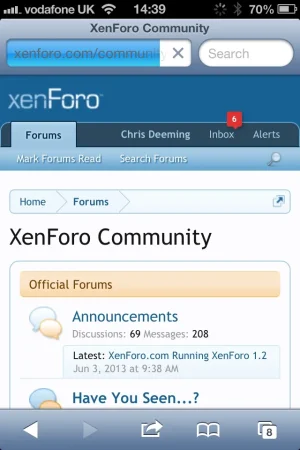
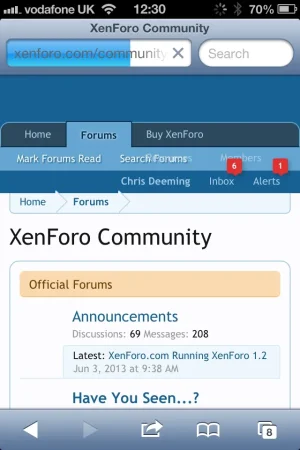
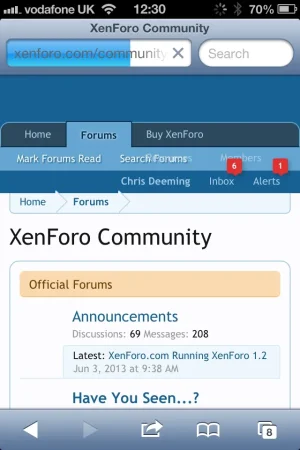
Probably best to just show you:

This happens almost every page load for the split second while everything adapts to the screen size.
This is potentially a browser issue or as designed but it does look rather awkward while the page loads.
I can't particularly say I've noticed this behaviour on other responsive styles so perhaps there's a bit of room for improvement here.
Keep up the great work either way, Mike.

This happens almost every page load for the split second while everything adapts to the screen size.
This is potentially a browser issue or as designed but it does look rather awkward while the page loads.
I can't particularly say I've noticed this behaviour on other responsive styles so perhaps there's a bit of room for improvement here.
Keep up the great work either way, Mike.