First of all, make sure you are running 1.4.0.1 here, as some of the screenshots I see look a bit dated. And also, thank you for taking screenshots and helping with bug finding. Ill be as helpful as possible in getting you perfectly squared away!
We do not claim to make every single setting work perfectly with all our themes. I mean it does on our framework, but if we made every single view for every single theme work pixel perfect we'd never have time to create anything! That said, these don't look to be doing anything that a few tweaks to the CSS wouldn't fix. For example, that margin you reference, that is normal behavior. The fact that it doesn't look good I guess is a side affect of the type of theme this is, but that is not a bug.
There is specific site-to-site CSS that works, but we do not include this in themes of ours as it will differ depending on your goals. Such as setting a min-height on those node blocks.
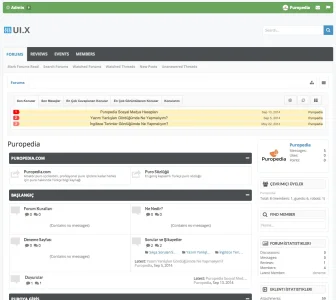
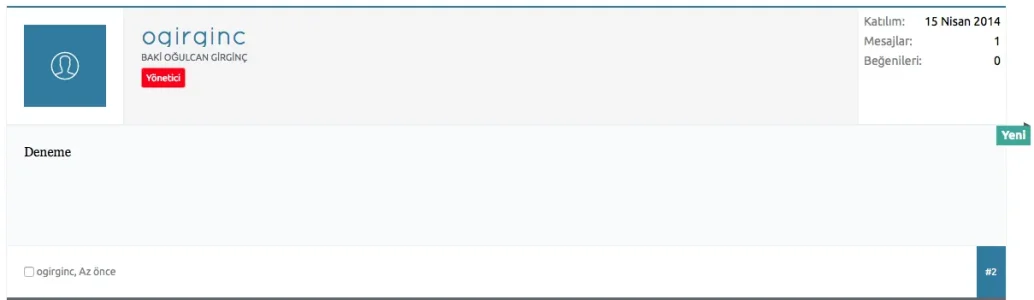
2) Username problem; when Classic Postbit is unchecked:
View attachment 84998
I think the solution here is we can reduce the size for that specific postbit style. Because at the default postbit style, it looks fine. These are things we aren't sure if we should change or not, as who is to say that someone wants it larger. And again, the amount of work to fix everything on every permutation of settings is a bit daunting. If you change the settings of any theme, things will indeed not be as designed by definition. The settings are there to help you get started and they do the laborious part. The tweaking I leave to you as it differs from site to site.
3) Username problem; can't see the bottom of letter 'g' when Classic Posbit is checked and if user wrote his/her real name:
View attachment 84999
This issue has been fixed a few days ago, but we haven't patched it yet. So yes this is fixed

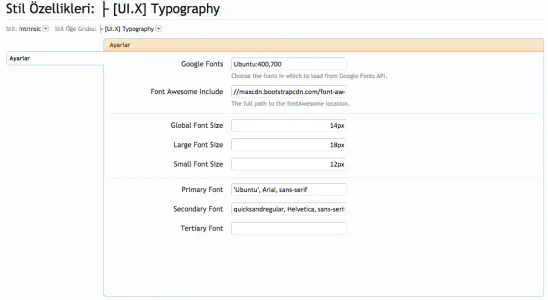
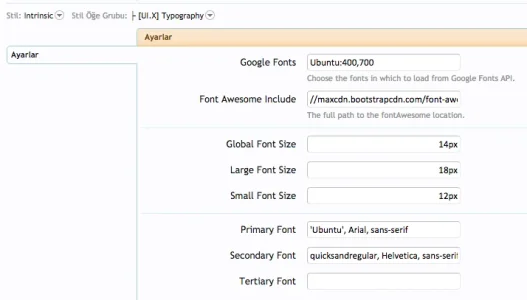
4) Can't change Welcome Block Favicon, tried with
fa-coffee:
View attachment 85004
Right, so this is also a minor bug. We added a bit of code that forces you to use the 'Pe-icon-7-stroke' font, but that has been removed. In the next release you can use FontAwesome or 'Pe-icon-7-stroke' or any other icon (so long as you conform to their setup)
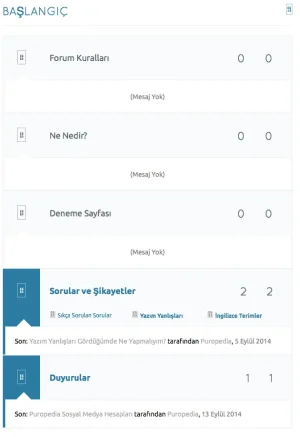
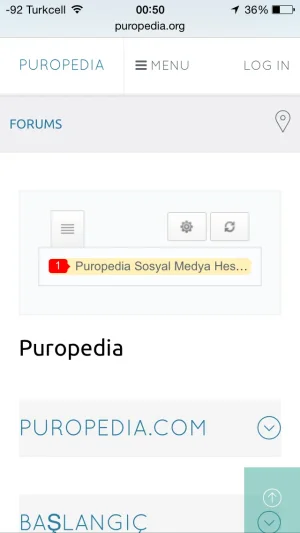
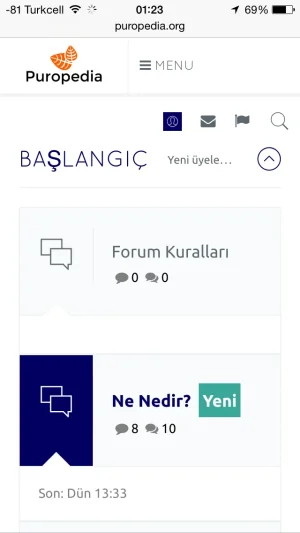
There is a problem with the *******'s Modern Statistics. I can only see the first thread:
View attachment 85008
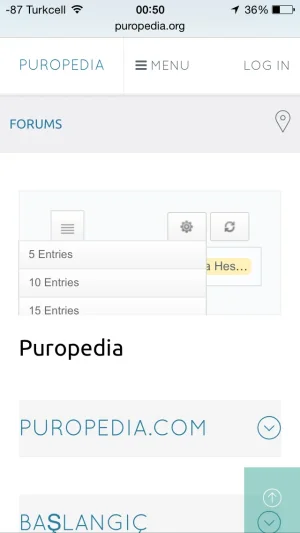
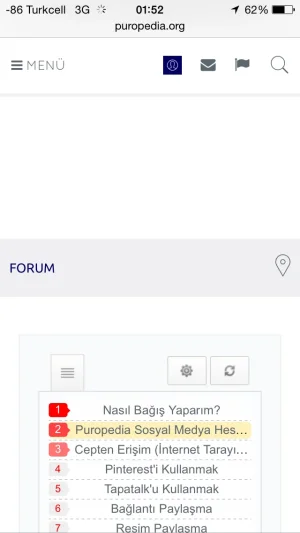
Also when I clicked the settings button I cant' see the rest of thread view option which goes as 15 entries, 20 entries, etc:
View attachment 85009
How does it normally look? Do you have a link you can post or PM?
This is not happening on my end. What is the device width here? Or rather what device is it?