Yorick submitted a new resource:
Instagram BB Code Media Site (version 1.1) - Automatically converts Instagram URLs into a thumbnail with a URL to full Instagram page
Read more about this resource...
Instagram BB Code Media Site (version 1.1) - Automatically converts Instagram URLs into a thumbnail with a URL to full Instagram page
Please consider donating if you find this add-on useful.
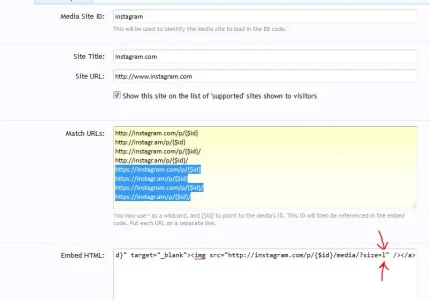
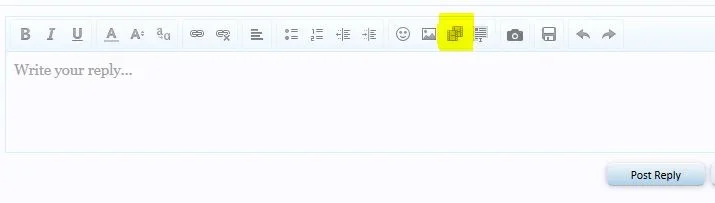
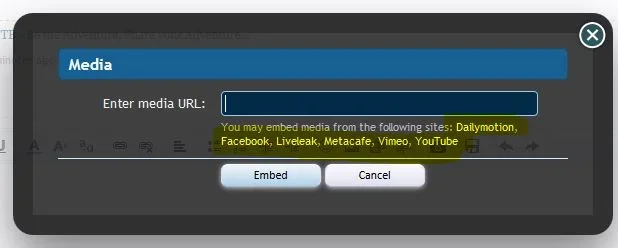
This is a BB Code Media Site which automatically converts an Instagram URL such as:...
Read more about this resource...