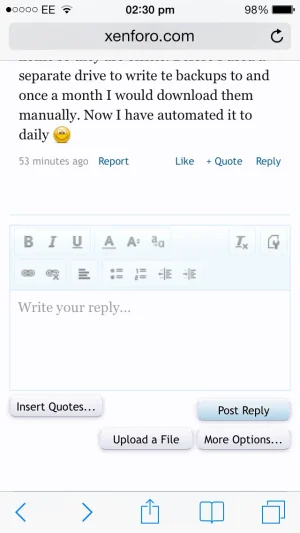
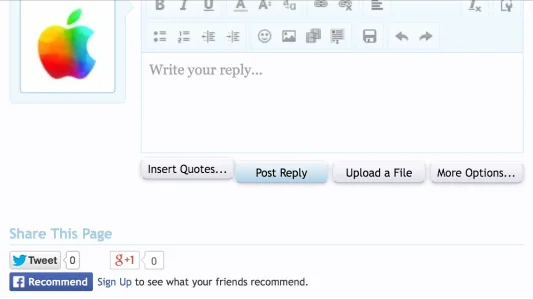
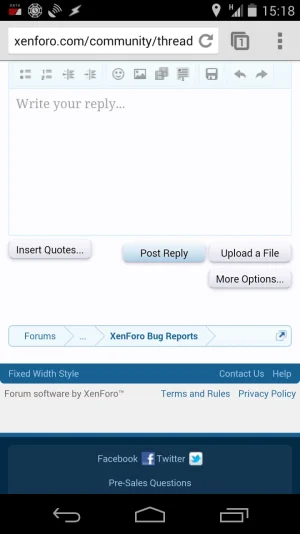
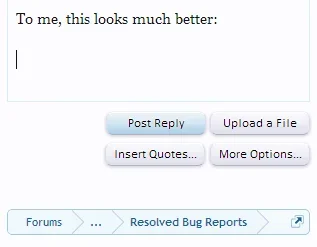
Fixed 'Insert Quotes...' button issue in responsive
- Thread starter Null
- Start date
Similar threads
- Question
Cannot reproduce
1.4.6 Insert quotes button not appearing Firefox 39
- Suggestion
Lack of interest
Please add "Insert Quotes..." button inside message editing area