CTXMedia
Well-known member
A couple of members have reported issues since I rolled-out the latest update - I'll copy the support thread opener here for reference:
https://www.cyclechat.net/threads/screen-moving-around-on-mobile.212840/
Chrome version 50.0.2661.89 running on Android 4.4.2
I've cleared the Cloudflare cache and the member has cleared their browser cache, and also changed to the default style (they use a darker shaded one) and the problem still exists.
Has anyone else had their members report screen issues on their phones since the latest update?
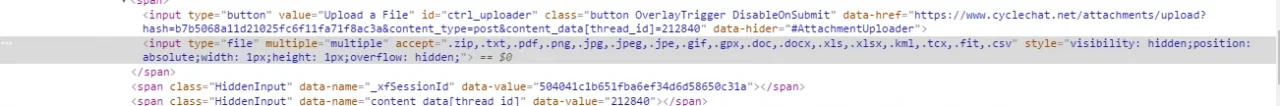
Any ideas as to what may be causing this?
Cheers,
Shaun
https://www.cyclechat.net/threads/screen-moving-around-on-mobile.212840/
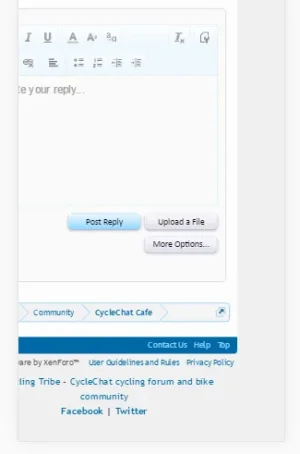
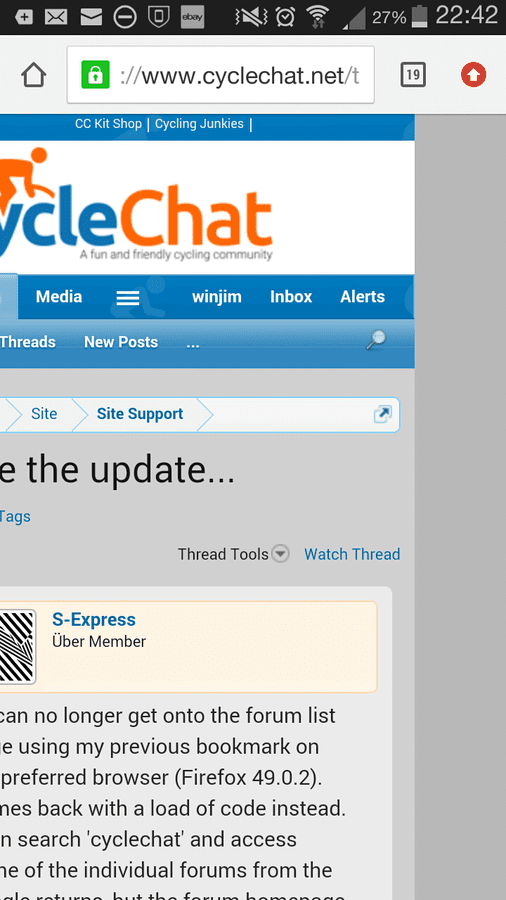
CCs always been really good at resizing to my phone, but lately (since the latest update?) I seem to be able to move the screen off to the side, like this:

Which is a bit annoying when scrolling through threads. It doesn't happen on forum lists or on locked threads so possibly it's something to do with the reply box? I can't do it now as I create this thread.
Samsung Galaxy Note II / Android / Chrome
Chrome version 50.0.2661.89 running on Android 4.4.2
I've cleared the Cloudflare cache and the member has cleared their browser cache, and also changed to the default style (they use a darker shaded one) and the problem still exists.
Has anyone else had their members report screen issues on their phones since the latest update?
Any ideas as to what may be causing this?
Cheers,
Shaun