Cryptaline
Active member
Hi,
I'm looking for an advice or already existing guide to wrap my awesome xenforo forum with additional html/php page. What do i need:
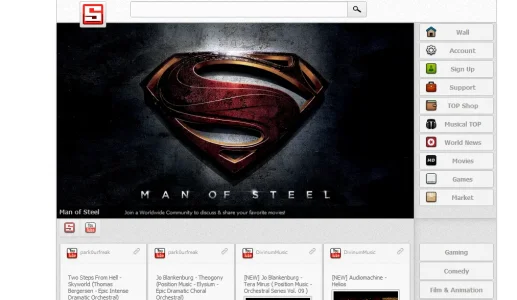
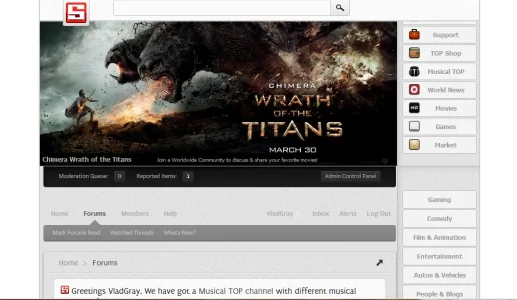
An example, how it will look like? Lets say that i have already my additional php page specially designed for xenforo input, e.g:
Which part of the XenForo forum i will need to edit to wrap it in to this page? Do i need to edit only index.php from the main directory?
Or i will need to edit some additional files aswell for example PAGE_CONTAINER?
And how it will look like?
Especially if i will need to edit only a PAGE_CONTAINER i would like to know how to isert forum blocks like
<!-- main template -->
{xen:raw $contents}
<xen:include template="ad_below_content" />
<xen:if is="!{$visitor.user_id} && !{$hideLoginBar}">
<!-- login form, to be moved to the upper drop-down -->
<xen:include template="login_bar_form" />
</xen:if>
etc.
Will apreciate any tip you have
I'm looking for an advice or already existing guide to wrap my awesome xenforo forum with additional html/php page. What do i need:
An example, how it will look like? Lets say that i have already my additional php page specially designed for xenforo input, e.g:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<TITLE>My additional php page for forum input</TITLE>
<link rel="stylesheet" href="additional-php-page-style.css" type="text/css" />
</HEAD>
<BODY>
<div>I want to palce XenForo within this div tag</div>
</BODY>
</HTML>Which part of the XenForo forum i will need to edit to wrap it in to this page? Do i need to edit only index.php from the main directory?
Code:
/data
/install
/internal_data
/js
/library
/styles
.htaccess
index.php
and all other files.Or i will need to edit some additional files aswell for example PAGE_CONTAINER?
And how it will look like?
Especially if i will need to edit only a PAGE_CONTAINER i would like to know how to isert forum blocks like
<!-- main template -->
{xen:raw $contents}
<xen:include template="ad_below_content" />
<xen:if is="!{$visitor.user_id} && !{$hideLoginBar}">
<!-- login form, to be moved to the upper drop-down -->
<xen:include template="login_bar_form" />
</xen:if>
etc.
Will apreciate any tip you have