.Responsive .redactor_toolbar li a
{
text-indent: 0px;
text-align: center;
background-image: none !important;
}
.Responsive .redactor_toolbar li a:before, html .redactor_dropdown a:before
{
display: inline-block;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
font-size: 14px;
color: @primaryDarker;
line-height: 24px;
}
html .redactor_toolbar li a:hover
{
background-image: none !important;
}
html .redactor_dropdown a
{
padding-left: 0 !important;
background-image: none !important;
}
html .redactor_dropdown a:before
{
margin-right: 10px;
}
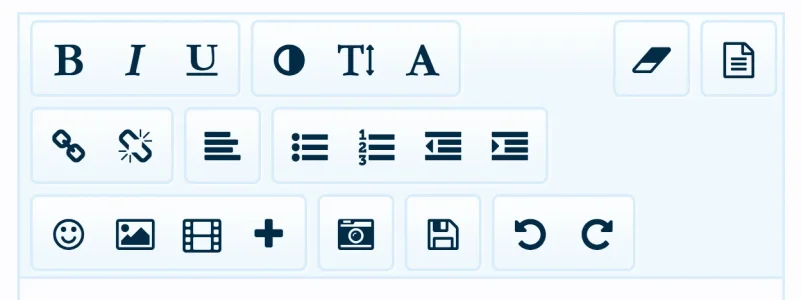
html.Responsive .redactor_toolbar li a.redactor_btn_bold:before
{
content: "\f032";
}
html .redactor_toolbar li a.redactor_btn_italic:before
{
content: "\f033";
}
html .redactor_toolbar li a.redactor_btn_underline:before
{
content: "\f0cd";
}
html .redactor_toolbar li a.redactor_btn_fontcolor:before
{
content: "\f042";
}
html .redactor_toolbar li a.redactor_btn_fontsize:before
{
content: "\f034";
}
html .redactor_toolbar li a.redactor_btn_fontfamily:before
{
content: "\f031";
}
html .redactor_toolbar li a.redactor_btn_createlink:before
{
content: "\f0c1";
}
html .redactor_toolbar li a.redactor_btn_unlink:before
{
content: "\f127";
}
html .redactor_toolbar li a.redactor_btn_alignment:before
{
content: "\f036";
}
html .redactor_toolbar li a.redactor_btn_unorderedlist:before
{
content: "\f0ca";
}
html .redactor_toolbar li a.redactor_btn_orderedlist:before
{
content: "\f0cb";
}
html .redactor_toolbar li a.redactor_btn_outdent:before
{
content: "\f03b";
}
html .redactor_toolbar li a.redactor_btn_indent:before
{
content: "\f03c";
}
html .redactor_toolbar li a.redactor_btn_smilies:before
{
content: "\f118";
}
html .redactor_toolbar li a.redactor_btn_image:before
{
content: "\f03e";
}
html .redactor_toolbar li a.redactor_btn_media:before
{
content: "\f008";
}
html .redactor_toolbar li a.redactor_btn_insert:before
{
content: "\f067";
}
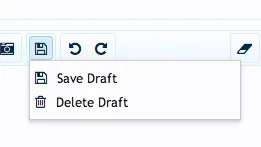
html .redactor_toolbar li a.redactor_btn_draft:before
{
content: "\f0c7";
}
html .redactor_toolbar li a.redactor_btn_undo:before
{
content: "\f0e2";
}
html .redactor_toolbar li a.redactor_btn_redo:before
{
content: "\f01e";
}
html .redactor_toolbar li a.redactor_btn_removeformat:before
{
content: "\f12d";
}
html .redactor_toolbar li a.redactor_btn_switchmode:before
{
content: "\f0f6";
}
html .redactor_dropdown a.alignLeft:before
{
content: "\f036";
}
html .redactor_dropdown a.alignCenter:before
{
content: "\f037";
}
html .redactor_dropdown a.alignRight:before
{
content: "\f038";
}
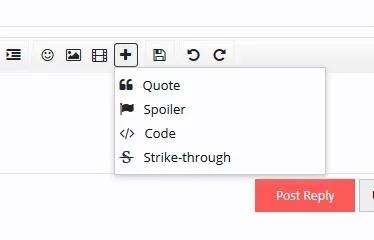
.redactor_dropdown a.quote:before
{
content: "\f10d";
}
.redactor_dropdown a.spoiler:before
{
content: "\f024";
}
.redactor_dropdown a.code:before
{
content: "\f121";
}
.redactor_dropdown a.strikethrough:before
{
content: "\f0cc";
}