Matt777
Member
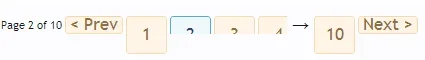
I want these page nav buttons to be bigger....

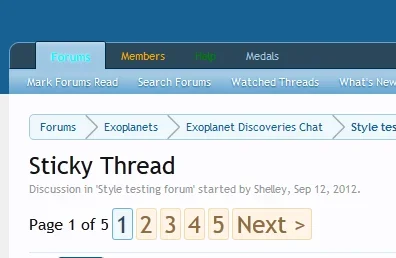
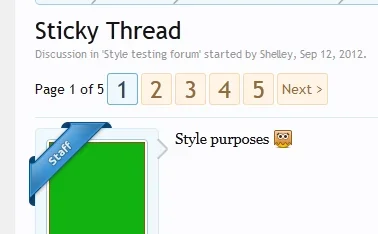
To look more like this...

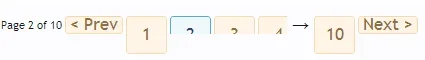
But as you can see, my attempt failed pretty badly. I changed the font style no problem in PageNav, Link Groups and Tabs -> PageNav Page Link... BUT I can't seem to change the size of the boxy containers without getting the bizarre results as seen in the pic above.
For one, looks like another style class "scrollable" is constraining the middle numbers to be a certain size.
I was thinking of just doing everything in the Extra.CSS template instead...
Anyone have the style changes handy, necessary to make the boxy containers larger ...?
To look more like this...

But as you can see, my attempt failed pretty badly. I changed the font style no problem in PageNav, Link Groups and Tabs -> PageNav Page Link... BUT I can't seem to change the size of the boxy containers without getting the bizarre results as seen in the pic above.
For one, looks like another style class "scrollable" is constraining the middle numbers to be a certain size.
I was thinking of just doing everything in the Extra.CSS template instead...
Anyone have the style changes handy, necessary to make the boxy containers larger ...?