RobinHood
Well-known member
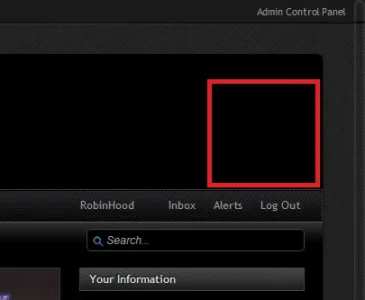
I'd like to put a second image in my header (logo is on the left) and have it flush against the right edge of the page width and the top of the nav bar.
I've tried a few templates and however I'm doing it screws up in IE. I've tried floating it to the right of the header and the ad template, but I can't get it right.
There's usually about 2px between the bottom of the image and the top of the nav bar, and I can't get any closer without it pushing the nav bar down, plus the IE issues.
Any ideas?
The red is where I'd like to put it.

I've tried a few templates and however I'm doing it screws up in IE. I've tried floating it to the right of the header and the ad template, but I can't get it right.
There's usually about 2px between the bottom of the image and the top of the nav bar, and I can't get any closer without it pushing the nav bar down, plus the IE issues.
Any ideas?
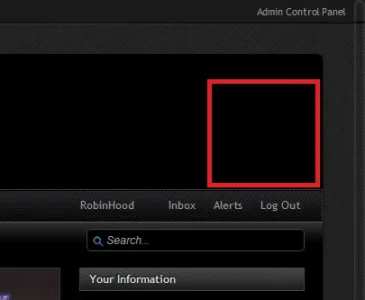
The red is where I'd like to put it.