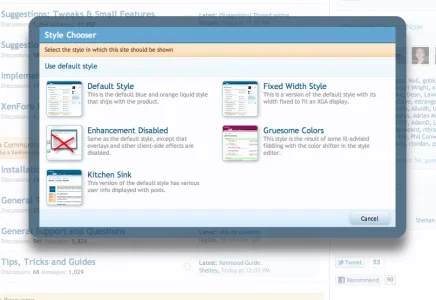
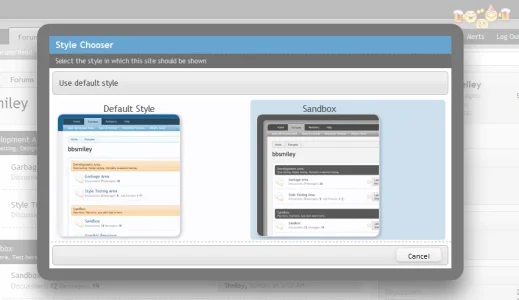
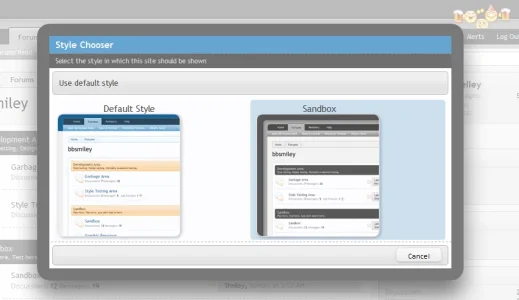
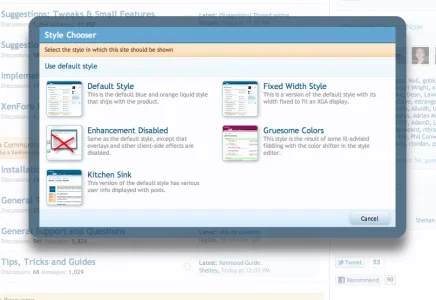
XenForo 1.0.0 RC1 sees the debut of style preview thumbnails in the style chooser. By default, you will see a monochromatic section of the default style set against colours from your own style palette, but if you want to provide your own thumbnails to allow your users to see what they are going to get when they choose a style, this is what you need to do.
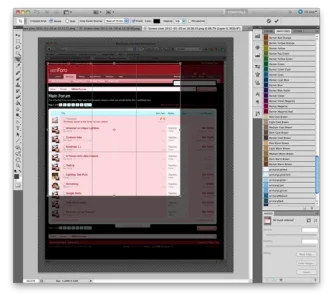
The first thing to do is to load up your site in a browser using the style for which you want to generate a preview. Take a screengrab of the site using your favorite screen capture application, then load it into an image editor.

Crop a square from the image, then resize it to 64 x 64 pixels and save it as a JPEG or PNG image. I'll call mine 'style-4.png', and upload it to my webserver, into a folder I have created called 'style-previews' inside the styles/default/xenforo/ folder.

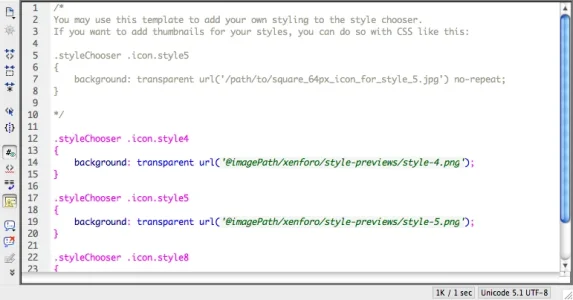
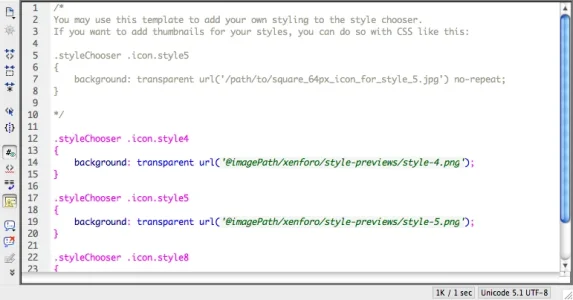
Now it's time to edit some CSS. RC1 has a new template called style_chooser.css. This template is empty apart from a comment, so you can edit it safe in the knowledge that XenForo will never require you to revert your changes as part of the upgrade process. You may remove the existing comment text from the template if you wish.
You need to know the style_id of the style for which you are creating a preview. You can find this by hovering over a link to the style, which will have a URL like /styles/my-style.4/, where the style is called 'My Style' and its style ID is 4.
Using this information, we can put it all together with a new rule in the style_chooser.css template as follows:

You can repeat this process for any other styles you have, then save the style_chooser.css template, and view the style chooser on your public pages.

The first thing to do is to load up your site in a browser using the style for which you want to generate a preview. Take a screengrab of the site using your favorite screen capture application, then load it into an image editor.

Crop a square from the image, then resize it to 64 x 64 pixels and save it as a JPEG or PNG image. I'll call mine 'style-4.png', and upload it to my webserver, into a folder I have created called 'style-previews' inside the styles/default/xenforo/ folder.

Now it's time to edit some CSS. RC1 has a new template called style_chooser.css. This template is empty apart from a comment, so you can edit it safe in the knowledge that XenForo will never require you to revert your changes as part of the upgrade process. You may remove the existing comment text from the template if you wish.
You need to know the style_id of the style for which you are creating a preview. You can find this by hovering over a link to the style, which will have a URL like /styles/my-style.4/, where the style is called 'My Style' and its style ID is 4.
Using this information, we can put it all together with a new rule in the style_chooser.css template as follows:
HTML:
.styleChooser .icon.style4
{
background: transparent url('@imagePath/xenforo/style_previews/style-4.png') no-repeat;
}
You can repeat this process for any other styles you have, then save the style_chooser.css template, and view the style chooser on your public pages.