AndyB
Well-known member
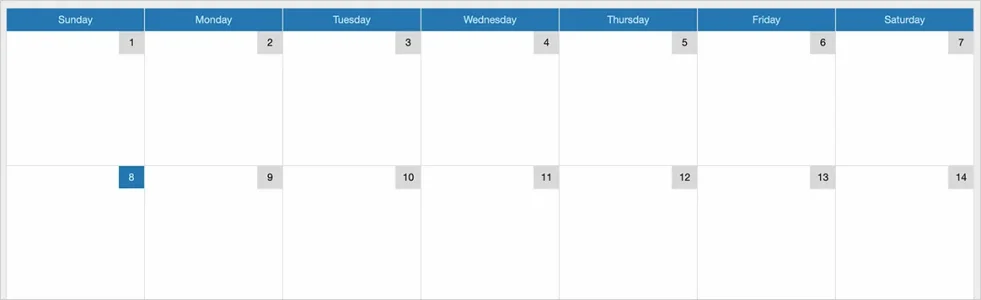
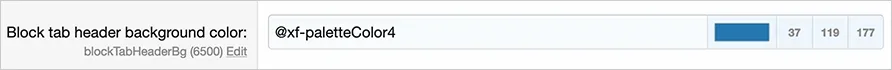
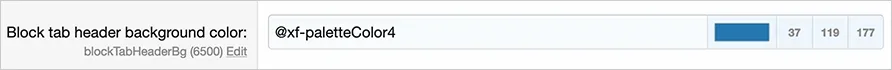
In my add-on I use the Block tab header background color as seen here:

In my .less template I have the following code:
The final result is this:

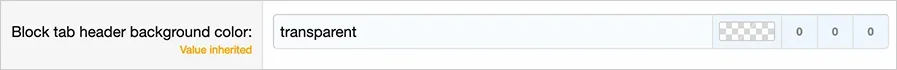
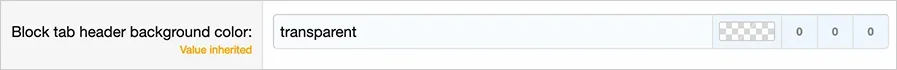
This works very well on forums which use a color value for the Block tab header background color. However one particular third party style has the following value:

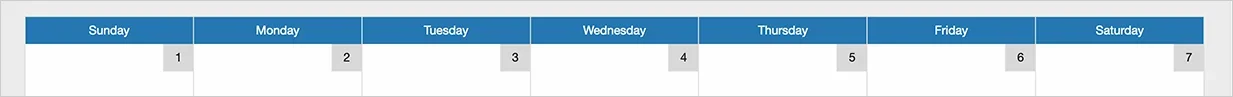
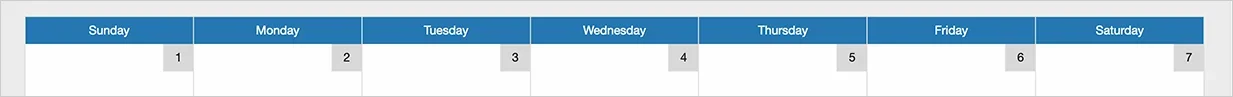
The transparent value has the following result:

Is there any code I can use in my .less template which could identify if the value is transparent and substitute a color?
Thank you.

In my .less template I have the following code:
Code:
.calendar-day-head {
font-size: @xf-fontSizeSmaller;
font-family: @xf-fontFamilyUi;
color: contrast(@xf-blockTabHeaderBg);
background: @xf-blockTabHeaderBg;
padding: 5px;
border-top: 1px solid @xf-borderColorLight;
border-right: 1px solid @xf-borderColorLight;
text-align: center;
width: 120px;
}The final result is this:

This works very well on forums which use a color value for the Block tab header background color. However one particular third party style has the following value:

The transparent value has the following result:

Is there any code I can use in my .less template which could identify if the value is transparent and substitute a color?
Thank you.