Good afternoon
I researched it but could not find an answer, so forgive me asking a question which certainly has been asked already.
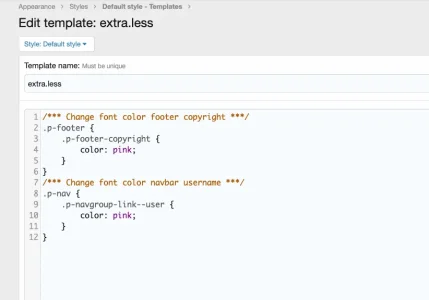
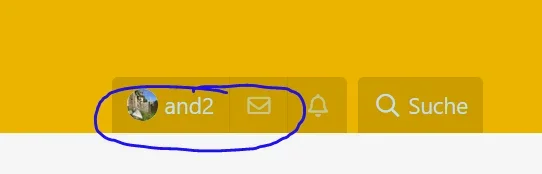
Basically I want to change two font colors. First, the color of the user account navigation bar:

Second, the background color of the footer:

For both I cannot find the setting.
Where do I have to look?
Thanks
Andreas
I researched it but could not find an answer, so forgive me asking a question which certainly has been asked already.
Basically I want to change two font colors. First, the color of the user account navigation bar:

Second, the background color of the footer:

For both I cannot find the setting.
Where do I have to look?
Thanks
Andreas