Eoj Nawoh
Active member
Hello,
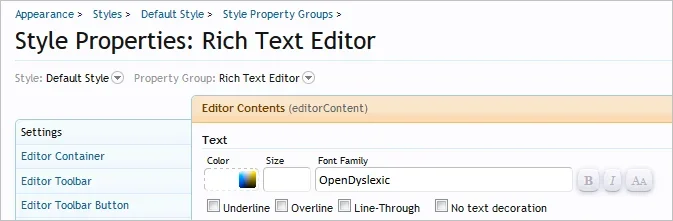
I'm in the process of creating a sub-style that uses a completely different font.
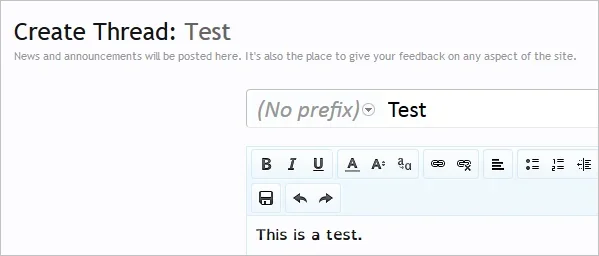
I've successfully replaced every instance of other fonts, except when typing in the quick reply or post reply/editor screen.
When typing in those boxes, it appears to still be Tahoma, I can not for the life of me figure out how to change it, any suggestions?
I will be very grateful, my friend frequently the website and I'm trying to create a dyslexic friendly layout/font for him and the many others who have dyslexia.
Quick Edit:
It works in the search, the PM title, the thread title, the shoutbox (TaigaChat), Xenforo Statuses, just no in Quick Reply, Reply, Text Editor when first posting a thread, and forum PM reply/convo start.
Quick Edit 2:
I have tried a number of solutions on XF, however, none of them have worked, BUT since I may have implemented them incorrectly, I'm just going to start from scratch suggestion wise.
I'm in the process of creating a sub-style that uses a completely different font.
I've successfully replaced every instance of other fonts, except when typing in the quick reply or post reply/editor screen.
When typing in those boxes, it appears to still be Tahoma, I can not for the life of me figure out how to change it, any suggestions?
I will be very grateful, my friend frequently the website and I'm trying to create a dyslexic friendly layout/font for him and the many others who have dyslexia.
Quick Edit:
It works in the search, the PM title, the thread title, the shoutbox (TaigaChat), Xenforo Statuses, just no in Quick Reply, Reply, Text Editor when first posting a thread, and forum PM reply/convo start.
Quick Edit 2:
I have tried a number of solutions on XF, however, none of them have worked, BUT since I may have implemented them incorrectly, I'm just going to start from scratch suggestion wise.
Last edited: