akhilaniyan
Active member
Hi.
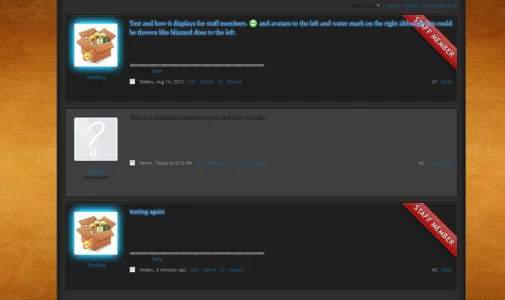
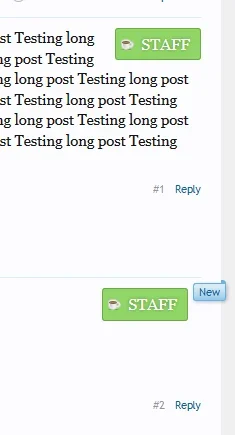
I just saw feature in a famous xenforo forum site, they are displaying "STAFF" in right corner of the staff member posts. Did anyone know how to do this?

I just saw feature in a famous xenforo forum site, they are displaying "STAFF" in right corner of the staff member posts. Did anyone know how to do this?