gogo
Well-known member
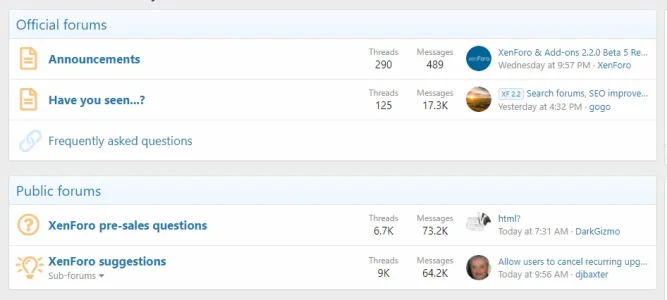
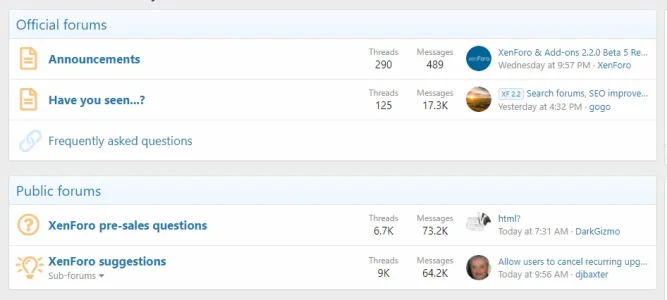
For example, I would like change the following blocks:

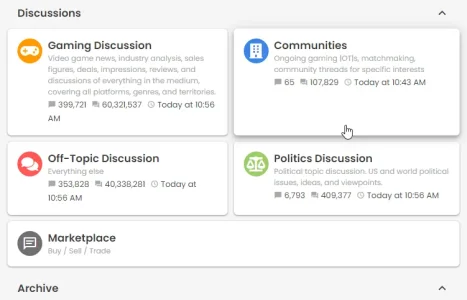
to something like this:

Note that it's not a zoom in effect, contents in the blocks do not move or zoom. It's only some shadows are added to the blocks to make it look like raising from background.
I can do the grids with the help of an add-on. But how do I make the mouse-over effect like that? That is the block looks floating a bit whenever I put mouse over it.
The website is: https://www.neogaf.com/

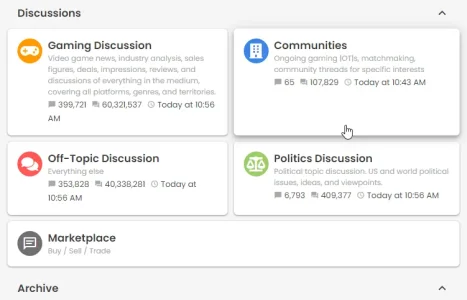
to something like this:

Note that it's not a zoom in effect, contents in the blocks do not move or zoom. It's only some shadows are added to the blocks to make it look like raising from background.
I can do the grids with the help of an add-on. But how do I make the mouse-over effect like that? That is the block looks floating a bit whenever I put mouse over it.
The website is: https://www.neogaf.com/
Last edited: