Dark_Angel
Member
Hello!
This will probably be more than one code and if it's a stretch than it's ok to tell me (since I'll have to change node values too reflect the header) but I am attempting to create a label header for each category- right under the block header. I assume I am going to have to add a new div somewhere in the block container and mess around with reorganizing the block/nodes, but just wanted to see if anyone knew a quick work around or the best way to start.
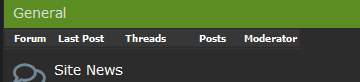
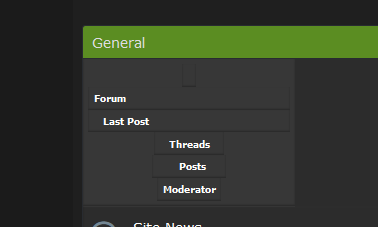
I am trying to achieve a look like this:

Thanks!
This will probably be more than one code and if it's a stretch than it's ok to tell me (since I'll have to change node values too reflect the header) but I am attempting to create a label header for each category- right under the block header. I assume I am going to have to add a new div somewhere in the block container and mess around with reorganizing the block/nodes, but just wanted to see if anyone knew a quick work around or the best way to start.
I am trying to achieve a look like this:

Thanks!