Alex
Active member
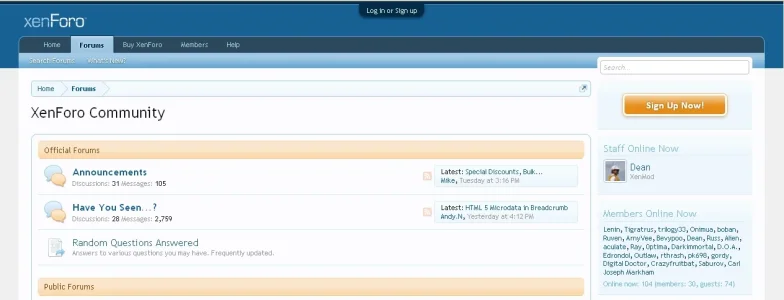
As title really, I want to move the login/sign up tab to the centre of the browser window as I want to see what it looks like as I think it'll make it easier for my members to find when we do eventually move over.
I've had a look in the templates for it, but I'm not sure what I need to change. Anyone able to help?
I've had a look in the templates for it, but I'm not sure what I need to change. Anyone able to help?