Tamasita
Member
How could I hide all the subforums in a specific forum with CSS? Using the control panel and unticking "Display in the node list" is not good because it hides data from the thread and message counter too.
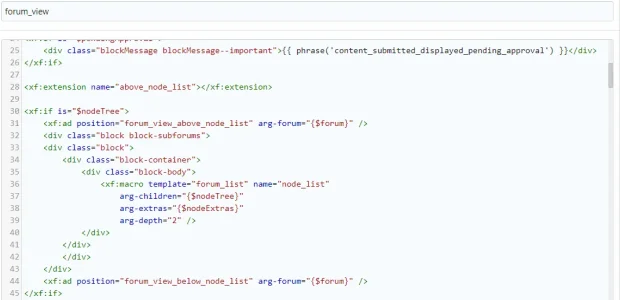
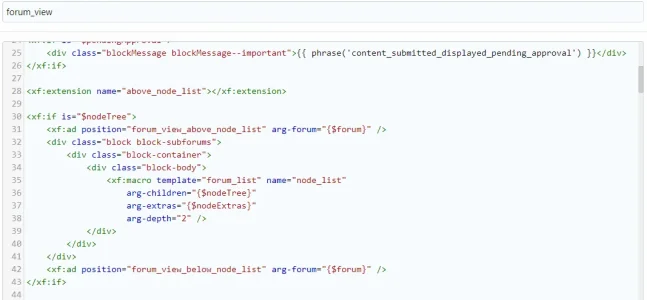
I have already tried this code below in extra.less. When I put the node ID, it does not work, but without the node ID it works, but then it hides my nodes from everywhere. How could I specify only one node?"
.node.node--id1181 .block-body .node {
display: none;
}
I have already tried this code below in extra.less. When I put the node ID, it does not work, but without the node ID it works, but then it hides my nodes from everywhere. How could I specify only one node?"
.node.node--id1181 .block-body .node {
display: none;
}