Sheldon
Well-known member
Alright... trying to get the actual title to display correctly...
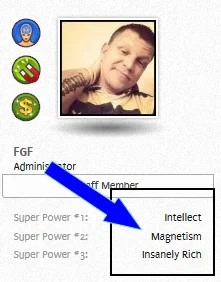
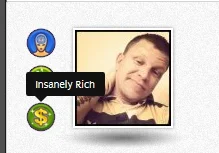
That is my current code. Hovering over the third image gives me that tooltip...

However... so do the other two... hahah.

So, obviously I am missing something, but I honestly have no clue what it is....
Any help?
Code:
<xen:if is="{$user.customFields.superpower1}">
<div class="superPower11">
<a href="{xen:link account/preferences}" class="OverlayTrigger">
<img class= "superpower1 Tooltip" title="{xen:helper userFieldValue, $fieldInfo, $user, {$user.customFields.{$fieldId}}}" src="/images/superpowers/{$user.customFields.superpower1}.png" />
</a>
</div>
</xen:if>
<xen:if is="{$user.customFields.superpower2}">
<div class="superPower22">
<img class= "superpower2 Tooltip" title="{xen:helper userFieldValue, $fieldInfo, $user, {$user.customFields.{$fieldId}}}" src="/images/superpowers/{$user.customFields.superpower2}.png" />
</div>
</xen:if>
<xen:if is="{$user.customFields.superpower3}">
<div class="superPower33">
<img class= "superpower3 Tooltip" title="{xen:helper userFieldValue, $fieldInfo, $user, {$user.customFields.{$fieldId}}}" src="/images/superpowers/{$user.customFields.superpower3}.png" />
</div>
</xen:if>That is my current code. Hovering over the third image gives me that tooltip...

However... so do the other two... hahah.

So, obviously I am missing something, but I honestly have no clue what it is....
Any help?