Cal
Well-known member
There's so much I'll spend hours working on fixing and you guys seem to know how to do it within moments. That's almost scary when you think about it. Anyways I find myself being stumped several times a week now. So this thread is to simplify all of that. I can just post everything in here. Hopefully someone knows how to fix these things....because I've spent some time and I've failed big time.
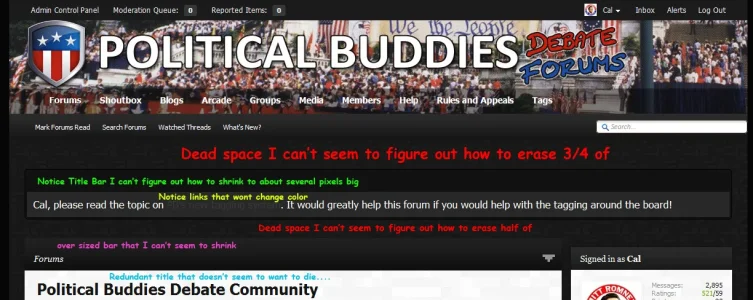
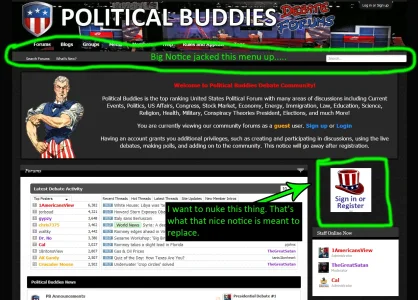
SO can anyone help me on ANY of these design issues....
SO can anyone help me on ANY of these design issues....