Merijn
Member
I was playing with some settings to get the page width as I want it to be, and I finally hot what I want, a minimum and a maxumim width which looks nice on netbooks and 1080p hd screens. But there seems to be something wrong with the background in the header and have no clue on what causes that.
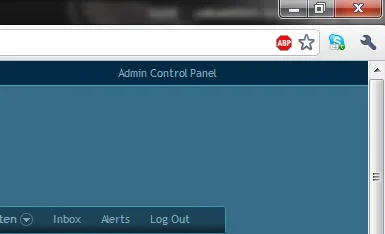
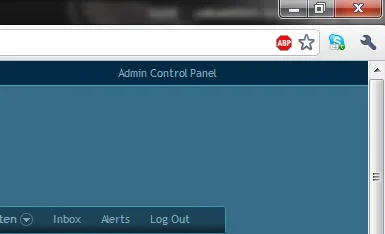
This is how it is at normal sizes:

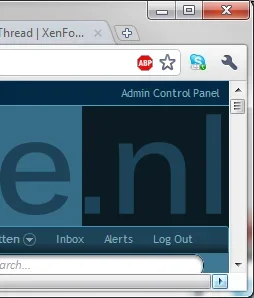
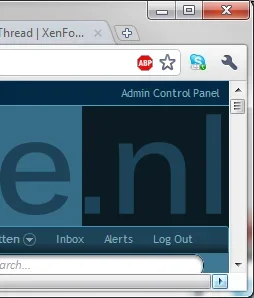
But when you resize the window under the 'minimum'width I pointed out it gets this:

A piece of the background shifts away, and the smaller you make the window the more it shifts away.
My page-width settings:
This is how it is at normal sizes:

But when you resize the window under the 'minimum'width I pointed out it gets this:

A piece of the background shifts away, and the smaller you make the window the more it shifts away.
My page-width settings:
Code:
min-width: 992px;
max-width: 1380px;
margin: auto